All You Need to Know About Frontend Architecture

As features pile on, code becomes intertwined, updates take forever, and performance suffers. Maintaining a consistent user experience across a growing application becomes an ongoing struggle. Front-end architecture solves this quite effectively. Developers often find themselves tackling issues like slow load times, unexpected bugs arising from code interactions, and difficulty adding new features without breaking existing ones.
Frontend architecture doesn’t equate to aesthetics – it’s about structure. It provides a systematic approach to building UIs, making sure your code stays organized, adaptable, and efficient.
A well-written code with a strong front-end architecture acts like a well-oiled machine. Every component has a clear purpose, interacts smoothly with others, and contributes to the overall functionality. This leads to a user experience that is not only visually appealing but also lightning-fast, intuitive, and scales effortlessly as your application grows. By adopting a solid frontend architecture, you can build a maintainable, performant, and user-friendly UI.

What is Frontend Architecture?
Frontend architecture might sound like a complex concept but it boils down to two fundamental ideas: the "front-end" and "architecture." In web development, the frontend refers to everything a user interacts with directly, like the buttons, menus, and content they see on a website or application. Architecture, on the other hand, represents the underlying structure that defines how things are built and organized.
So, frontend architecture essentially establishes a structured approach for building user interfaces. This structure is built on three core principles.
- Component-Based Design
Instead of writing code from scratch for every element on the page, frontend architecture promotes component-based design. This means breaking down the UI into reusable components, each serving a specific purpose and functionality (e.g., a button, a search bar, a product listing). By creating a library of these pre-built components, developers can significantly reduce code redundancy. This not only saves time but also improves maintainability – changes made to a single component are reflected everywhere it's used.
- Separation of Concerns
This principle focuses on keeping the code clean and organized by separating presentation logic from business logic. Presentation logic deals with how things are displayed visually (HTML, CSS). It determines the look and feel of the UI elements. Business logic, on the other hand, handles the core functionality of the application (JavaScript). It dictates how the application responds to user interactions and data. Separating these concerns ensures cleaner, more maintainable code. Developers can modify the appearance (CSS) without affecting the functionality (JavaScript) and vice versa. This simplifies development as well as makes troubleshooting and future updates easier.
- Data Flow Management
As users interact with the UI, data flows between different components and the backend server. Consider a user clicking a button to add an item to their shopping cart. This action triggers a series of data exchanges – the component sends data to the server for processing, the server updates the user's cart information, and the component receives updated data to reflect the change in the UI. Frontend architecture establishes patterns for managing this data flow effectively. This ensures a smooth user experience by minimizing delays, preventing unexpected behavior, and keeping the UI in sync with the underlying data. Different patterns exist for handling data flow, which we'll explore in more detail later.
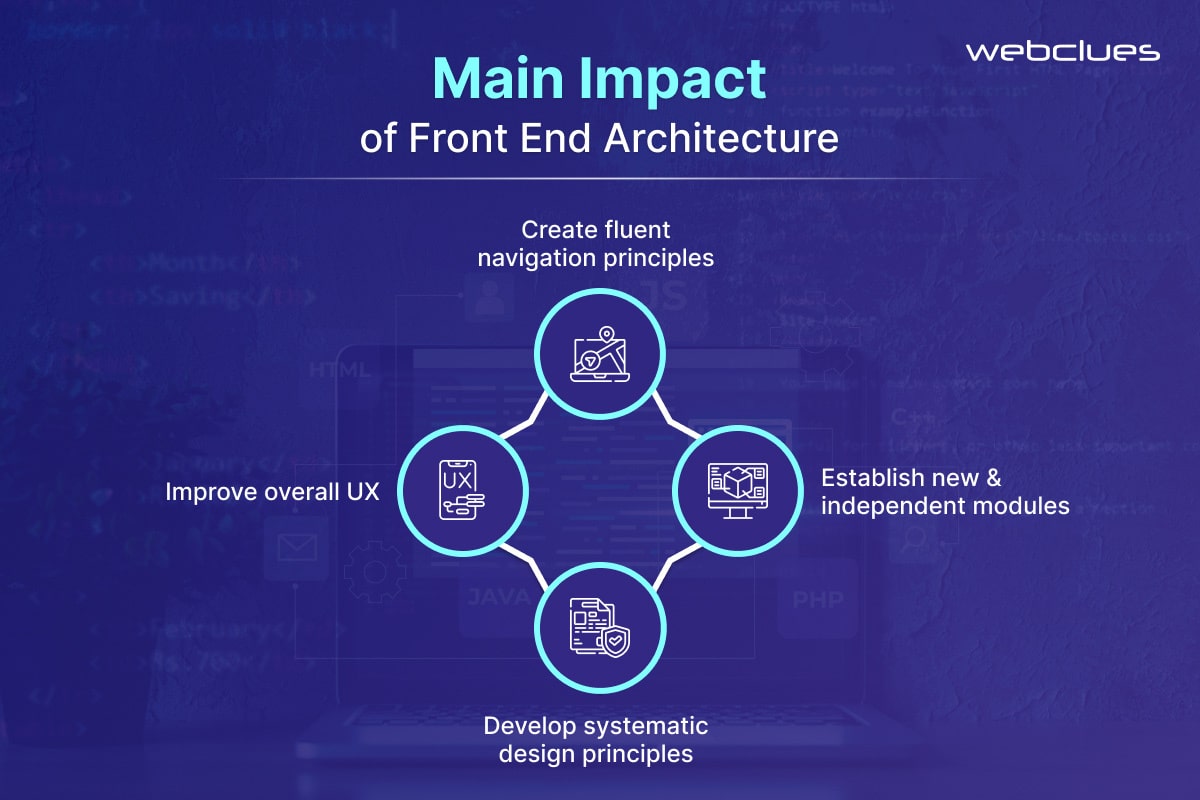
Benefits of a Well-Designed Frontend Architecture
A well-designed frontend architecture offers a myriad of benefits for developers and users alike. Here's how a solid architectural foundation strengthens your application.
- Improved Maintainability
Large, monolithic codebases can become extremely difficult to maintain. Frontend architecture tackles this challenge by promoting componentization and separation of concerns. With components serving specific functionalities, developers can easily understand, modify, and debug individual parts of the UI without getting tangled in a web of interwoven code. This becomes especially crucial as projects grow and features accumulate. With a well-structured frontend, each component has a clear function, ensuring your code stays clean and manageable over time.
- Improved Scalability
A well-structured front-end architecture design adapts and grows more efficiently. As your application evolves and new features are added, a strong frontend architecture allows for smooth integration without compromising the existing codebase. The modular nature of component-based design makes it easy to add new functionalities by introducing new components that seamlessly integrate with the existing structure. This promotes code reusability and simplifies the process of scaling the UI to accommodate future growth.
- Performance Optimization
A well-designed frontend architecture plays a crucial role in optimizing website and application performance. The modularity that comes with component-based design allows for code splitting and lazy loading. This means only the necessary components are loaded initially, resulting in faster loading times for users. Additionally, optimized data flow management ensures efficient data exchange between components and the backend, minimizing delays and keeping the UI responsive. By focusing on these aspects, frontend architecture helps create a smooth and performant user experience that keeps users engaged.
- Team Collaboration
A clear and well-defined architecture acts as a shared language for development teams. By establishing consistent coding practices and component libraries, developers can communicate more effectively and collaborate efficiently. Sharing reusable components promotes code reuse and reduces redundancy. The separation of concerns allows different developers to work on presentation and functionality independently, optimizing the development process. Overall, a strong frontend architecture leads to a collaborative environment that improves development efficiency and reduces the risk of errors.
Popular Frontend Architecture Patterns
There are several popular design patterns that translate the principles discussed above into action. These patterns provide a framework for structuring your code and managing data flow, shaping the overall functionality and maintainability of your application.
MVC (Model-View-Controller)
MVC (Model-View-Controller) is a classic and widely used design pattern for structuring frontend applications. It separates the application logic into three distinct parts.
- Model: This represents the underlying data of your application. It could be user data, product information, or any other relevant data that the application operates on. The Model typically interacts with the backend server to fetch, store, and manipulate data.
- View: This is the visual representation of the data displayed to the user. It involves HTML templates, CSS styles, and any JavaScript code responsible for rendering the UI elements. The View receives data from the Controller and translates it into a user-friendly format.
- Controller: This acts as the intermediary between the Model and the View. It handles user interactions (e.g., button clicks, form submissions) and updates the Model accordingly. The Controller then retrieves updated data from the Model and instructs the View to re-render itself with the new information.
Advantages of MVC
- Clear separation of concerns promotes code maintainability and reusability.
- Easy to understand and implement, especially for smaller projects.
Disadvantages of MVC
- Can become complex for large and data-driven applications.
- Tight coupling between View and Controller can make it challenging to manage complex UI updates.
MVVM (Model-View-ViewModel)
MVVM (Model-View-ViewModel) is an evolution of MVC, specifically designed to address the limitations of MVC when dealing with complex user interfaces. It introduces a new component called the ViewModel.
- ViewModel: This acts as a bridge between the Model and the View. It sits on top of the Model and exposes data in a format that is specifically designed for the View. The ViewModel also handles UI logic like data binding and updates the View automatically when the underlying data changes.
Benefits of MVVM
- Simplifies data binding and UI updates, leading to cleaner and more maintainable code.
- Decouples the View from the Model, promoting better testability.
- Well-suited for building complex and data-driven user interfaces.
Flux/Redux
Flux and Redux are gaining popularity as unidirectional data flow architectures. Unlike MVC/MVVM, which involve a two-way data flow between components, these patterns promote a one-way flow of data from actions to the store and then to the View.
- Actions: These represent user interactions or events that trigger changes in the application state.
- Store: This acts as a central repository for the application state. It receives actions and updates the state accordingly.
- View: The View subscribes to the store and re-renders itself whenever the state changes.
Core principles of Flux/Redux
- Unidirectional data flow for predictable updates and easier debugging.
- State immutability ensures data consistency and simplifies reasoning about application state.
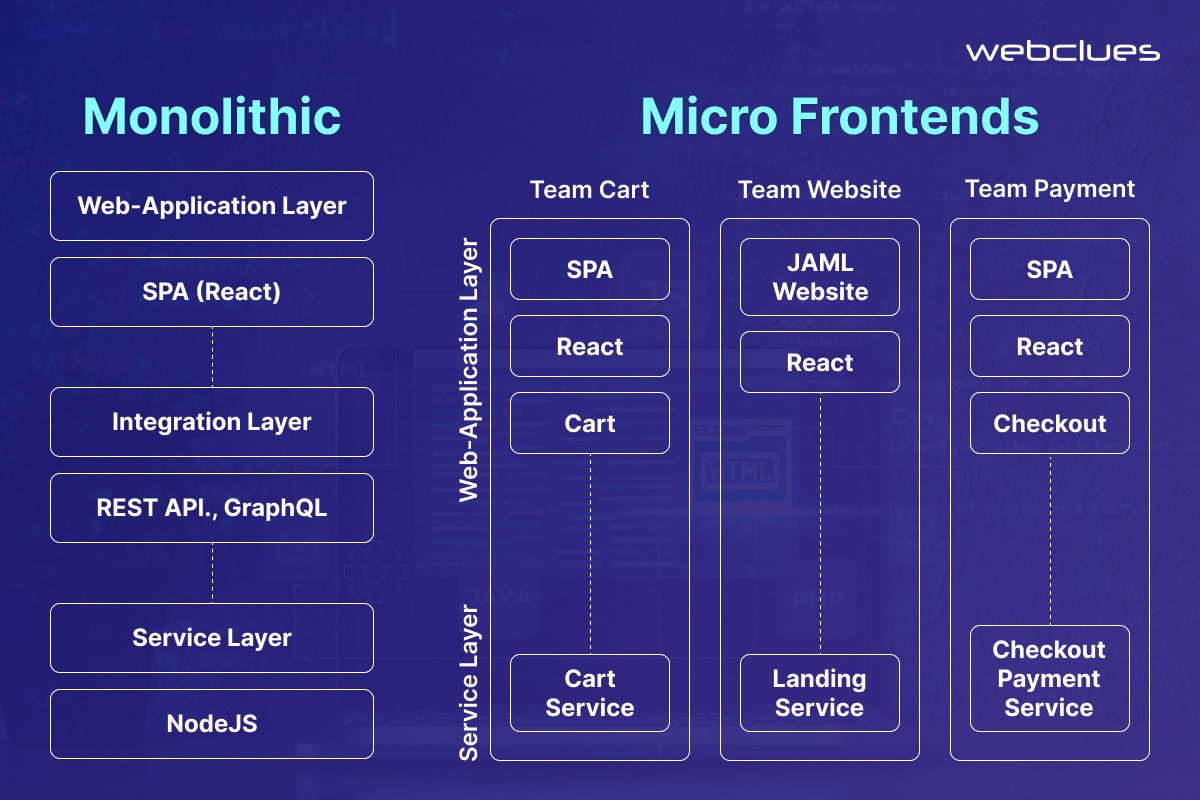
Micro-Frontends
The concept of micro-frontends is a departure from traditional monolithic frontend architectures. It involves building independent, single-responsibility frontend applications that are then assembled to form a larger UI. Each micro-frontend owns its own codebase, development team, and deployment process.
Benefits of Micro-Frontends
- Promotes modularity and independent development for large-scale applications.
- Enables ownership and expertise for specific UI sections by dedicated teams.
- Simplifies maintenance and deployment by allowing independent updates to micro-fronteds.
While each pattern offers its own advantages and disadvantages, the choice ultimately depends on the specific needs and complexity of your project. Understanding these popular frontend architecture patterns allows you to select the most suitable approach for building efficient, maintainable, and scalable user interfaces.

Modern Approaches to Frontend Architecture
Several new trends and technologies are coming up to shape the way we build user interfaces and address the growing demands of web applications.
Single-Page Applications (SPAs)
Single-Page Applications (SPAs) have become a dominant force in modern web development. Unlike traditional websites that involve full-page reloads, SPAs load a single HTML page and dynamically update content using JavaScript frameworks like React or Angular. This approach offers a smooth and responsive user experience, mimicking the feel of a native desktop application.
Impact on Frontend Architecture
- SPAs necessitate a well-structured frontend architecture to manage complex data flow and maintainability within a single-page environment.
- Modular component-based design becomes even more crucial for building reusable and composable UI elements.
- Code-splitting and lazy loading techniques are essential for optimizing performance and offering a fast user experience.
Server-Side Rendering (SSR) and Static Site Generation (SSG)
While SPAs offer a great user experience, they can sometimes suffer from initial load times and SEO limitations. This is where SSR and SSG come into play.
- Server-Side Rendering (SSR): Renders the initial HTML content on the server, improving SEO and initial load times for SPAs.
- Static Site Generation (SSG): Generates pre-rendered HTML at build time, resulting in blazing-fast load times and exceptional SEO for content-heavy websites.
Influence on Architecture
Frontend architecture needs to adapt to integrate SSR or SSG frameworks seamlessly. This might involve managing data fetching and hydration strategies for efficiently rendering content on the client-side.
The choice between SPA, SSR, or SSG depends on the specific project requirements. A well-defined architecture allows for flexibility in adopting these rendering techniques.
Headless CMS and JAMstack for Flexibility
Headless CMS (Content Management System) and JAMstack (JavaScript, APIs, and Markup) are other two powerful trends shaping the future of frontend architecture.
- Headless CMS: Decouples the content management system from the frontend presentation layer. This allows developers to choose the best frontend frameworks and tools for building the UI, while content creators can manage content through a user-friendly interface.
- JAMstack: An architectural approach that relies on pre-rendered static content served from a CDN (Content Delivery Network). This results in blazing-fast load times, exceptional scalability, and inherent security benefits.
Impact on Architecture
Headless CMS and JAMstack are a perfect combination for building flexible and scalable web applications. Developers can leverage the flexibility of headless CMS to manage content, while JAMstack ensures a performant and secure frontend experience.
Progressive Web Apps (PWAs)
PWAs are web applications that utilize modern web technologies to deliver an app-like experience. They can work offline, offer push notifications, and can be installed on a user's home screen.
Impact on Architecture
- PWAs often combine aspects of SPAs with service workers for offline functionality. Frontend architecture needs to account for caching mechanisms and efficient data management to ensure a hassle-free user experience even when offline.
- Optimizing performance for both online and offline scenarios becomes a crucial consideration.
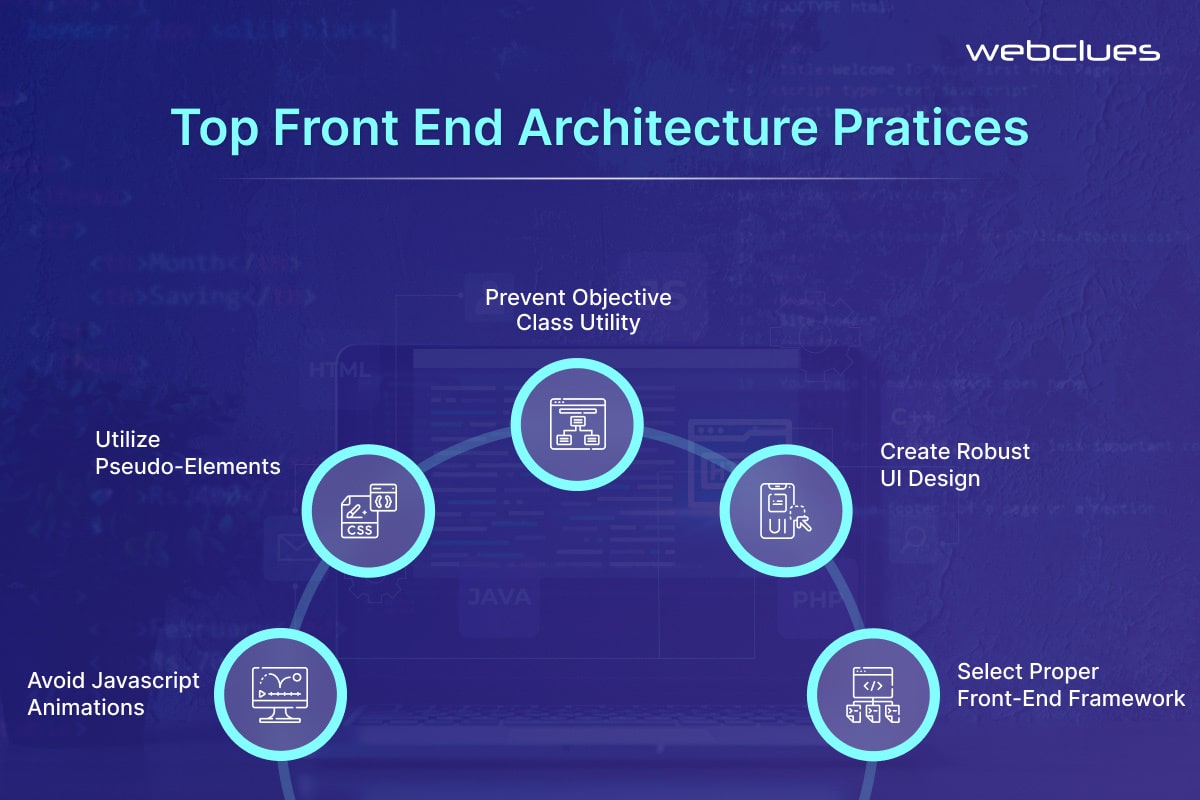
Building a Scalable Frontend Architecture - Best Practices and Trade-offs
Crafting an efficient front-end architecture isn't just about the here and now; it's about laying a foundation for future success. Here are some key practices to consider when designing a scalable and sustainable front-end architecture.

Planning for the Future
Don't get caught short by short-sighted architecture. When designing your front end, consider the potential growth and future needs of your application. Will you need to integrate new features frequently? Does your user base have the potential to explode? A well-planned architecture should be flexible enough to adapt and scale seamlessly as your application evolves. This might involve using modular components and well-defined data management patterns to accommodate future expansion.
Choosing the Right Tools and Frameworks
The sheer number of front-end frameworks can be overwhelming. Popular options like React, Angular, and Vue.js each offer their own strengths and weaknesses. Here are some factors to consider when selecting a framework.
- Project Requirements: Identify the core functionalities and complexity of your application. SPAs with complex data flows might benefit from a framework like React or Angular with their efficient data management features. Simpler, static websites could thrive with the lightweight nature of Vue.js.
- Team Expertise: Consider your development team's experience and skillset. If your team is comfortable with JavaScript and object-oriented programming, React or Angular might be a good fit. Vue.js, with its simpler syntax, could be easier for teams with less frontend experience to pick up.
- Community and Support: A large and active community around a framework can provide valuable resources, tutorials, and support when needed.
Component Reusability
Component-based design is at the base of good front-end architecture. Here are some best practices for creating reusable components.
- Single Responsibility Principle: Each component should focus on a single, well-defined purpose. This promotes modularity and makes components easier to understand and integrate into different parts of the UI.
- Clear Naming Conventions: Use descriptive and consistent naming conventions for components and their properties. This improves code readability and maintainability for yourself and future developers.
- Props and Events: Utilize props for passing data down the component hierarchy and events for handling user interactions within components. This promotes loose coupling and makes components more flexible for reuse in various scenarios.
Code Maintainability
Writing clean and maintainable code is crucial for the long-term health of your frontend architecture.
- Documentation: Document your code clearly, explaining the purpose of components, functions, and any non-obvious aspects of the code. This will save time and frustration for you and future developers who need to understand and modify the codebase.
- Code Formatting: Use consistent code formatting and linting tools to make sure your code is visually appealing and adheres to established style guides. This improves readability and makes it easier to identify potential errors.
- Modular Design: Break down your code into well-defined modules that encapsulate functionality. This reduces complexity and makes it easier to reason about different parts of your codebase.
Testing and Debugging
Testing is an essential part of building a reliable frontend architecture.
- Unit Testing: Write unit tests for individual components to ensure they behave as expected under different scenarios. This helps catch bugs early in the development process, preventing them from creeping into the production code.
- Integration Testing: Perform integration tests to verify how different components interact and function together as a whole. This ensures a smooth user experience across different sections of your UI.
Wrapping It Up
As frontend architectures become increasingly complex, the role of automation and tooling becomes ever more crucial. Build tools, task runners, and automated testing frameworks can optimize workflows, improve code quality, and reduce the risk of human error. At WebClues Infotech, we are a web development company that leverages advanced automation tools to make sure our frontend architectures are well-designed as well as efficiently maintained.
We possess a deep understanding of modern frontend architecture principles and the latest technologies. Our team of experienced front end developers can help you design, develop, and implement an efficient frontend architecture that meets the unique needs of your project. Whether you're building a complex single-page application, a content-driven website, or a progressive web app, we can guide you through the process and guarantee a successful outcome.
Let's discuss your project and explore how we can help you craft a future-proof frontend architecture. Contact us today for a free consultation!
Build Your Agile Team
Hire Skilled Developer From Us
Build a lightning-fast & maintainable web app leveraging frontend development from WebClues.
Collaborate with Webclues to get a high-performing app that keeps users engaged. Our expert front-end developers create blazing-fast, user-friendly interfaces that are easy to manage.
Get a Quote!Our Recent Blogs
Sharing knowledge helps us grow, stay motivated and stay on-track with frontier technological and design concepts. Developers and business innovators, customers and employees - our events are all about you.
Contact Information
Let’s Transform Your Idea into Reality - Get in Touch
India
Ahmedabad
1007-1010, Signature-1,
S.G.Highway, Makarba,
Ahmedabad, Gujarat - 380051
Rajkot
1308 - The Spire, 150 Feet Ring Rd,
Manharpura 1, Madhapar, Rajkot, Gujarat - 360007
UAE
Dubai
Dubai Silicon Oasis, DDP,
Building A1, Dubai, UAE
USA
Delaware
8 The Green, Dover DE, 19901, USA
New Jersey
513 Baldwin Ave, Jersey City,
NJ 07306, USA
California
4701 Patrick Henry Dr. Building
26 Santa Clara, California 95054
Australia
Queensland
120 Highgate Street, Coopers Plains, Brisbane, Queensland 4108
UK
London
85 Great Portland Street, First
Floor, London, W1W 7LT
Canada
Burlington
5096 South Service Rd,
ON Burlington, L7l 4X4