GraphQL vs. REST APIs: Choosing the Right Approach for Your Data Fetching Needs
.jpg)
Data fetching has become an integral part of modern application development. As applications grow in complexity and scale, the need to efficiently fetch and manage data has become increasingly important. For instance, you’re developing a sleek user interface that displays a user profile along with their recent blog posts and liked articles. To populate this view, you need to fetch data from various parts of your backend – user information, blog, and articles-likes.
However, this process often finds obstacles in the form of issues such as over-fetching, under-fetching, and multiple API calls, which can lead to performance bottlenecks and increased latency. Traditional approaches might lead to over-fetching, where you bombard the server with requests for all data, even if the UI only needs a subset. This can overload your network and slow down application performance. Conversely, you might fall victim to under-fetching, where you miss crucial data, requiring additional API calls to complete the picture. This leads to a frustrating back-and-forth affecting both user experience and developer efficiency.
To address these challenges, website development service providers have turned to two prominent approaches – REST APIs and GraphQL. REST APIs, or Representational State Transfer APIs, have been the de facto standard for data fetching in web applications for years. They provide a simple and intuitive way to fetch data by making requests to specific URLs and receiving responses in a predefined format. On the other hand, GraphQL is a more recent and rapidly growing alternative that allows for more flexible and efficient data fetching through a query-based architecture.
While both approaches have their strengths and weaknesses, they differ significantly in how they handle data fetching. REST APIs are designed to fetch data in a specific format, whereas GraphQL allows for dynamic and customizable queries. This difference in approach can have a significant impact on the performance, scalability, and maintainability of an application. Let’s explore the key differences between REST APIs and GraphQL and insights into how to choose the right approach for your data fetching needs.
Understanding REST APIs
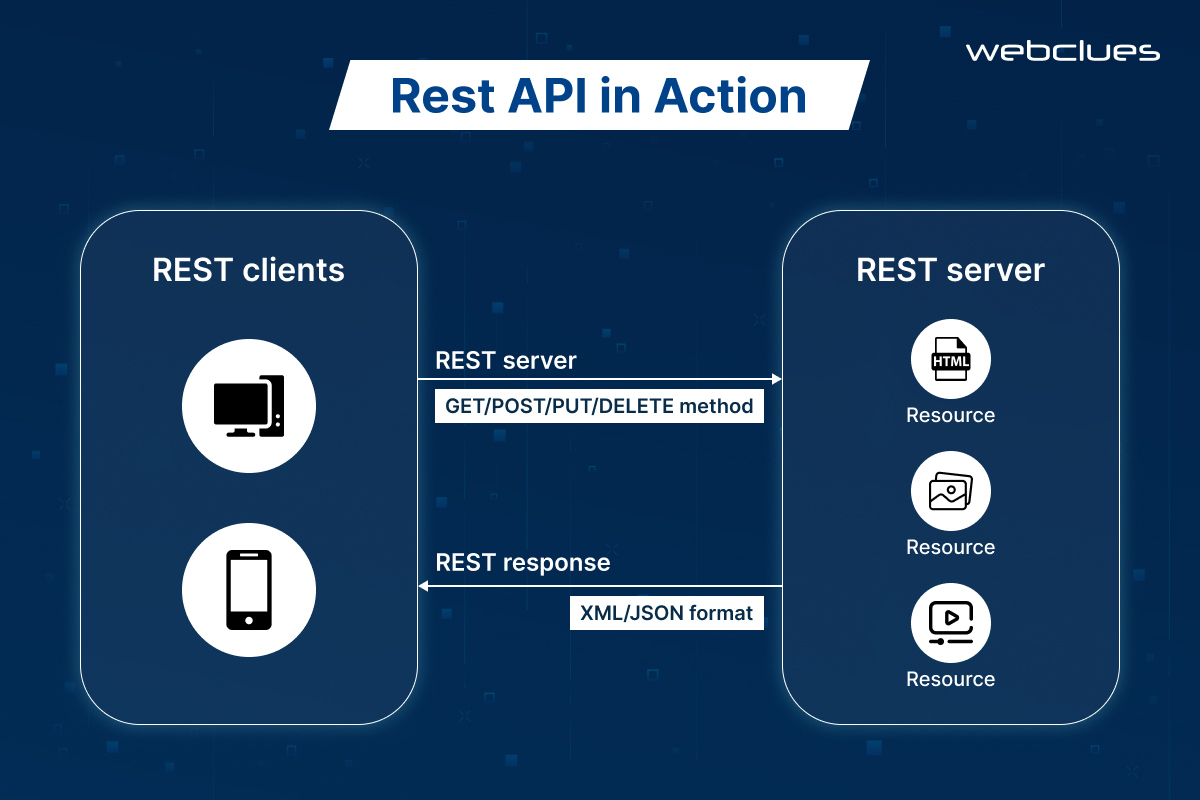
REST (Representational State Transfer) APIs is typically the concept of resources. They function based on a set of architectural principles that facilitate efficient communication between applications.
Resources: REST APIs treat data as resources – discrete entities like users, products, or orders. Each resource has a unique identifier (like a user ID) and can be accessed through a specific URL.
Representations: Data is exchanged in a standardized format, typically JSON or XML. This format defines how the data is structured and makes sure both the client (the application requesting data) and the server (the application providing data) understand each other.
HTTP Methods: REST APIs utilize familiar HTTP methods for different operations.
- GET: Retrieves a specific resource (e.g., fetching a user profile with a GET request to /users/123).
- POST: Creates a new resource (e.g., creating a new blog post with a POST request to /posts).
- PUT: Updates an existing resource (e.g., updating user information with a PUT request to /users/123).
- DELETE: Deletes a resource (e.g., deleting a blog post with a DELETE request to /posts/456).

Advantages of REST APIs
- Simplicity: The core concepts are easy to grasp, making development approachable for programmers of all levels.
- Ease of Development: Many existing tools and libraries support REST APIs, optimizing the development process.
- Wide Tooling Support: A rich ecosystem of tools exists for testing, debugging, and monitoring REST API interactions.
Well-Suited for Defined Data Models: For applications with well-defined and unchanging data structures, REST APIs provide a clear and predictable way to access information.
Limitations of REST APIs
- Over-fetching/Under-fetching: As mentioned earlier, traditional REST APIs can lead to fetching either more or less data than required, impacting performance and user experience.
- Inflexibility for Complex Queries: Retrieving data with complex relationships across multiple resources can necessitate multiple API calls, increasing complexity and network traffic.
Multiple Requests for Related Data: In a REST-based architecture, each resource is typically designed to return a specific set of data, which may not always align with the client's needs. This can lead to a situation where the client has to make multiple API calls to retrieve the desired information, or the API has to return more data than necessary to accommodate the client's requirements.
Understanding GraphQL
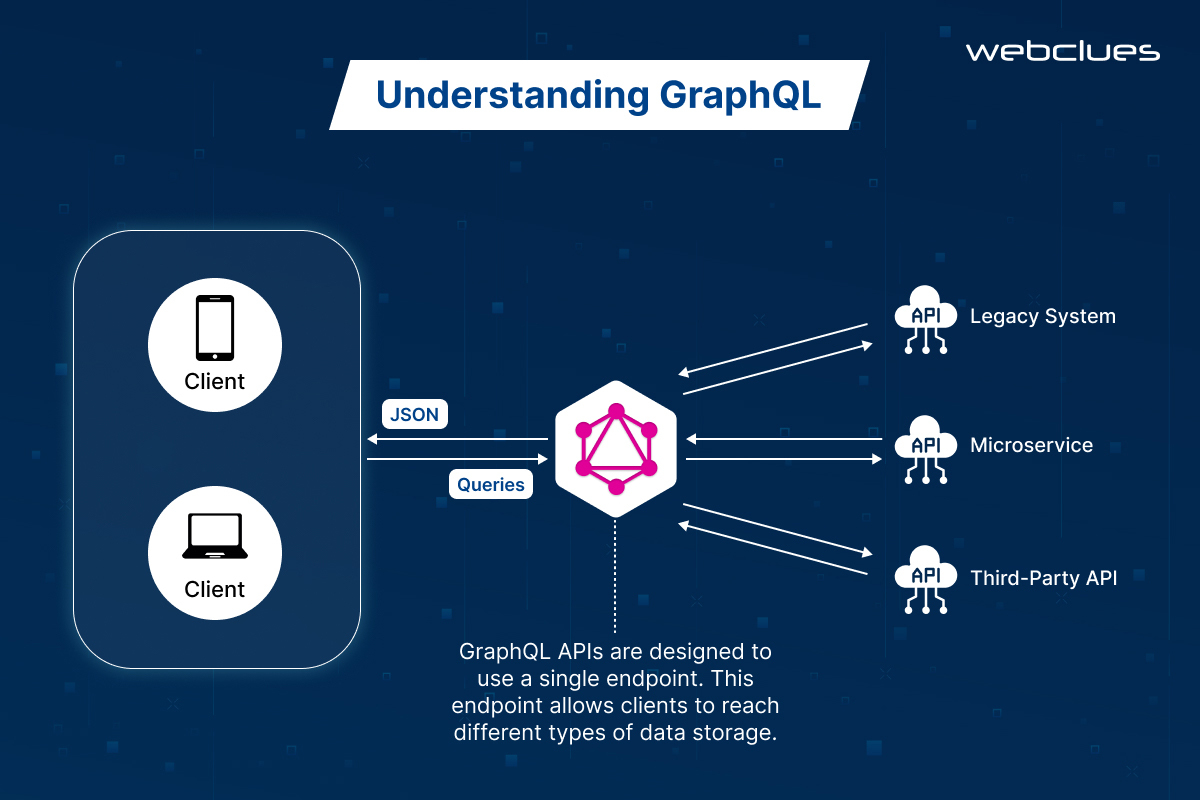
GraphQL presents a different approach to data fetching. It is a query language for APIs that allows clients to request specific data structures, optimizing data retrieval and reducing the need for multiple API calls. GraphQL revolves around three core principles.
- Schema: GraphQL defines a schema, essentially a blueprint that outlines all available data and how it's connected. This schema acts as a contract between the client and the server so that both parties understand what data can be retrieved and how.
- Queries: Unlike REST APIs with predefined endpoints, GraphQL allows clients to construct specific queries. These queries act as requests that explicitly define the exact data structures needed. You can request nested data within a single query, eliminating the need for multiple REST API calls.
- Mutations: In addition to fetching data, GraphQL allows for mutations, which are essentially requests to modify data on the server (e.g., creating a new user or updating an existing post). Mutations follow a similar structure to queries, allowing for clear and controlled data manipulation.
The strength of GraphQL lies in its query capabilities. By allowing clients to request only the data they need, GraphQL optimizes data retrieval. This reduces network traffic and improves overall application performance.

Benefits of GraphQL
- Flexibility: Clients have complete control over the data they fetch, allowing for dynamic and adaptable queries that can evolve as application needs change.
- Efficiency: Reduced network calls by fetching only the required data leads to faster data retrieval and a smoother user experience.
- Single Endpoint: All communication happens through a single GraphQL endpoint, simplifying client-server interaction.
- Complex Data Relationships: GraphQL excels at handling intricate data models with nested structures. You can request data across related entities in a single query, providing a clean and efficient way to navigate complex data relationships.
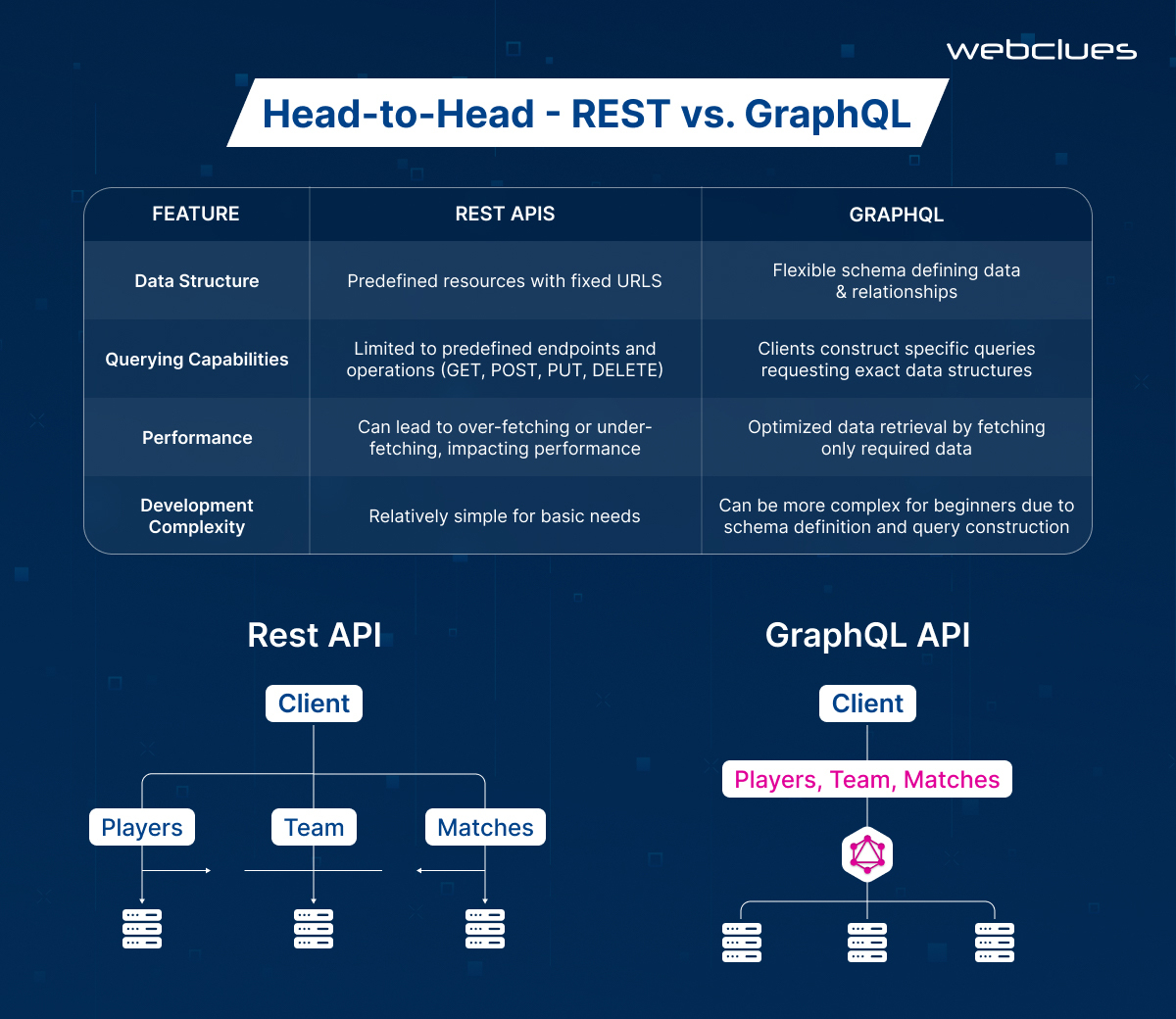
Head-to-Head - REST vs. GraphQL
When deciding between REST and GraphQL, it is essential to consider the key aspects of each technology. Here is a comparison table highlighting the differences between REST and GraphQL.

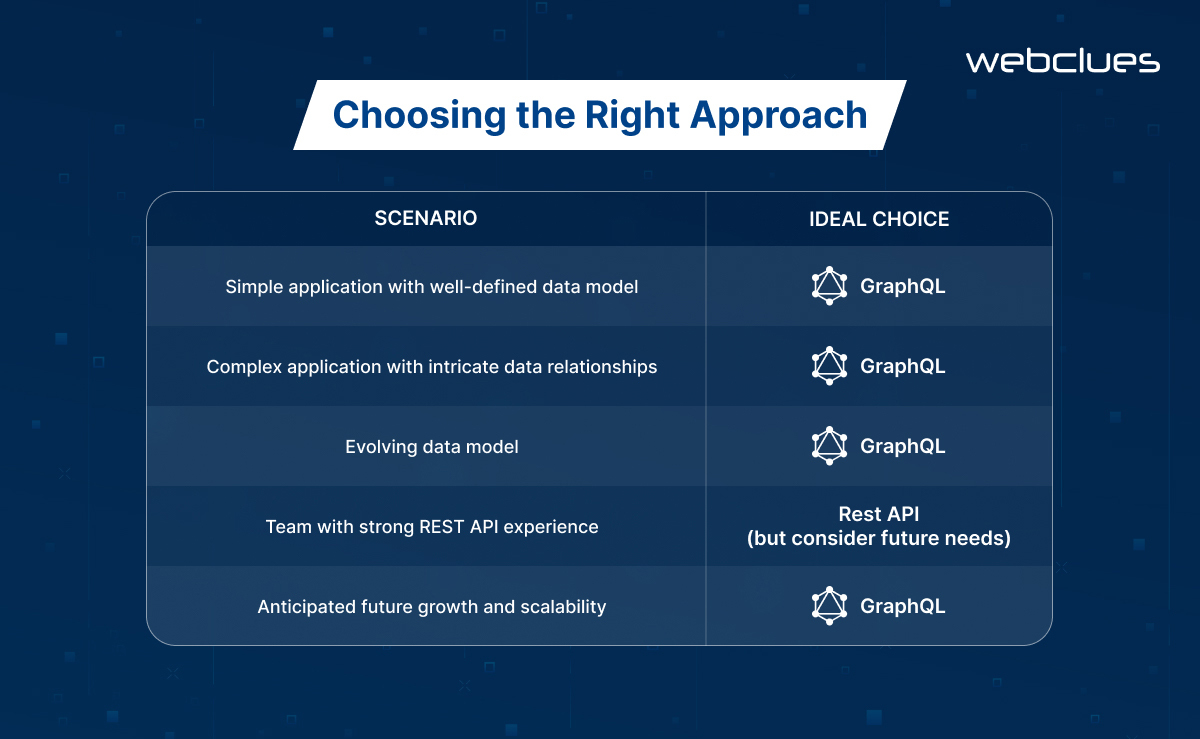
Choosing the Right Approach
When deciding between REST and GraphQL, several factors should be considered.
- Project Complexity: For simple applications with well-defined data models, REST APIs might suffice. However, complex projects with intricate data relationships benefit from GraphQL's flexibility.
- Data Model Maturity: If your data model is stable and unlikely to change significantly, REST APIs can be a good choice. However, for evolving data models, GraphQL's schema-driven approach offers greater adaptability.
- Developer Experience: If your team has experience with REST APIs, the transition might be smoother. However, GraphQL's learning curve can be steeper. Consider the investment in learning a new technology versus the long-term benefits.
Future Scalability: If you anticipate future growth and evolving data needs, GraphQL's flexibility positions it well for scalability.
Here's a simplified decision matrix to help you choose:

It is essential to note that there’s no one-size-fits-all answer. In some cases, app development service providers might even consider a hybrid approach, utilizing REST APIs for well-defined data access and employing GraphQL for complex queries or evolving data models. The key is to understand the strengths and weaknesses of each approach and make an informed decision based on your project's specific requirements.
Real-World Use Cases
Understanding the theoretical advantages is essential but let's see how REST APIs and GraphQL play out in real-world scenarios.
Scenario 1: Single-page Application (SPA)
Single-page applications (SPAs) are becoming increasingly popular due to their ability to provide a hassle-free user experience. However, SPAs often require efficient data fetching to offer a smooth user experience. API development service providers prefer GraphQL for SPAs because it allows for dynamic data fetching, reducing unnecessary requests and improving performance.
In a typical SPA, data is fetched dynamically as the user interacts with the application. This can lead to a high number of API calls, which can negatively impact performance. GraphQL's query-based architecture allows clients to request specific data structures, reducing the number of API calls and improving performance.
For example, consider a SPA that displays a list of products. The client can request the list of products along with their corresponding details, such as price and description, in a single query. This approach reduces the number of API calls and improves performance, resulting in a better user experience.
Scenario 2: Complex Data Relationships
Data models can become intricate, with entities having complex relationships. Consider an e-commerce application where a product can have multiple categories, reviews written by users, and be part of various promotions.
Using REST APIs, fetching a product with all its related data would likely involve multiple API calls:
- Fetch product details (GET /products/123)
- Fetch product categories (GET /products/123/categories)
- Fetch product reviews (GET /products/123/reviews)
- Fetch ongoing promotions for the product (GET /promotions?product_id=123)
This becomes cumbersome and inefficient, especially as the data complexity grows.
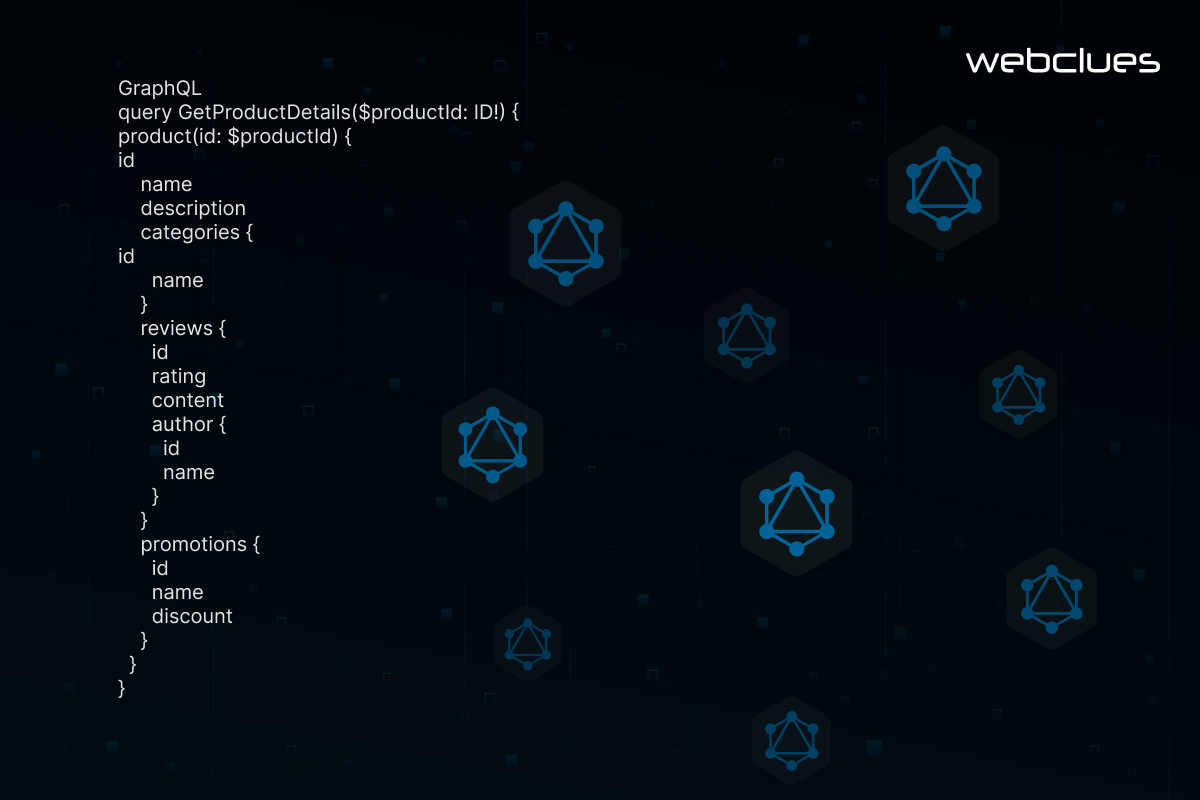
GraphQL excels in such scenarios. You can write a single query that traverses the relationships between entities.

This query efficiently retrieves all the product information, including related categories, reviews with author details, and ongoing promotions – all in a single, clean request.
These real-world examples showcase the contrasting strengths of REST APIs and GraphQL. REST APIs are better suited for straightforward data access, while GraphQL shines in dynamic applications and managing complex data relationships.
Beyond the Basics
While the core concepts of GraphQL, such as queries and data fetching, are essential, there are several advanced features that can further improve the capabilities of a GraphQL-based application.
Advanced GraphQL Features
Subscriptions: GraphQL subscriptions allow clients to subscribe to real-time updates on the server, facilitating features like live notifications, real-time dashboards, and collaborative applications. Subscriptions make use of the WebSocket protocol to establish a persistent connection between the client and the server, allowing the server to push data to the client as it becomes available.
Mutations: We briefly touched on mutations for data modification. They allow you to create, update, or delete data on the server through well-defined queries. This empowers applications to perform actions like creating new user accounts or modifying existing blog posts.
Error Handling: GraphQL has an efficient error handling system that allows the server to provide detailed error information to the client. This includes the ability to return multiple errors for a single request, as well as the ability to provide context-specific error messages and codes. Proper error handling is crucial for building reliable and user-friendly GraphQL-based applications.
Integrating GraphQL with Existing Infrastructure
One of the key considerations when adopting GraphQL is how to integrate it with an existing RESTful backend system. There are several approaches to this integration, each with its own trade-offs.
- GraphQL as a Proxy: In this approach, the GraphQL server acts as a proxy, translating GraphQL queries into REST API calls and aggregating the responses. This allows the existing REST API to remain unchanged while providing a GraphQL-based interface for clients.
- GraphQL as a Standalone Backend: In this approach, the GraphQL server is implemented as a standalone backend, with its own data sources and business logic. This approach provides more flexibility and control over the data model but may require more effort to migrate from the existing REST API.
- Hybrid Approach: A hybrid approach combines the previous two methods, where the GraphQL server integrates with the existing REST API for some data sources, while also managing its own data sources for more complex or custom requirements.
When integrating GraphQL with an existing infrastructure, it's important to consider factors such as performance, data consistency, and the overall complexity of the system. Careful planning and a well-designed migration strategy can help carry out a smooth transition and a successful GraphQL implementation.
Final Takeaway
As the process of API development advances, there is a growing emphasis on flexibility, efficiency, and handling complex data interactions. GraphQL, with its focus on client-driven data retrieval and ability to handle intricate data relationships, is positioned to play a significant role in the future of data fetching.
Essentially, when choosing between REST APIs and GraphQL, consider experimenting with both technologies to gain a practical understanding of their capabilities. Evaluate your project's specific needs – data model complexity, anticipated growth, and developer experience – to determine the optimal approach. Both technologies have their strengths and weaknesses and by understanding the nuances of REST APIs and GraphQL, you can make sure your applications efficiently fetch the data they need.
Build Your Agile Team
Hire Skilled Developer From Us
Build well-designed, feature-rich web solutions with WebClues Infotech.
Create an optimal web presence with WebClues Infotech. We deliver exceptional web development solutions, along with robust API integration to connect your applications and data.
Connect Now!Our Recent Blogs
Sharing knowledge helps us grow, stay motivated and stay on-track with frontier technological and design concepts. Developers and business innovators, customers and employees - our events are all about you.
Contact
Information
India
Ahmedabad
1007-1010, Signature-1,
S.G.Highway, Makarba,
Ahmedabad, Gujarat - 380051
Rajkot
1308 - The Spire, 150 Feet Ring Rd,
Manharpura 1, Madhapar,
Rajkot, Gujarat - 360007
UAE
Dubai
Dubai Silicon Oasis, DDP,
Building A1, Dubai, UAE
USA
Atlanta
6851 Roswell Rd 2nd Floor,
Atlanta, GA, USA 30328
New Jersey
513 Baldwin Ave, Jersey City,
NJ 07306, USA
California
4701 Patrick Henry Dr. Building
26 Santa Clara, California 95054
Australia
Queensland
120 Highgate Street,
Coopers Plains,
Brisbane, Queensland 4108
UK
London
85 Great Portland Street, First
Floor, London, W1W 7LT
Canada
Burlington
5096 South Service Rd,
ON Burlington, L7l 4X4
Let’s Transform Your Idea into
Reality. Get in Touch