How to Build Scalable Web Applications Using Microfrontends

As web development services grow in complexity, the need for scalability becomes crucial. Modern applications handle increasing user traffic, manage sophisticated functionalities, and cater to diverse user needs. Traditional monolithic frontend architectures often struggle to keep up with these demands, leading to performance bottlenecks, increased maintenance overhead, and suboptimal user experiences.
Microfrontends offer an optimal solution to these challenges, allowing development teams to build and scale web applications in a more modular, flexible, and autonomous manner. By breaking down the frontend into smaller, independent components, microfrontends allow for better scalability, improved developer productivity, and enhanced agility in responding to changing user requirements.
The Evolution of Frontend Development
The concept of microfrontends emerged as a response to the limitations of traditional monolithic frontend architectures. In these monolithic structures, the entire user interface and all its functionalities are built as a single, tightly coupled codebase. The frontend, backend, and database components are all part of a unified application, with a tight integration between them.
While this approach offered simplicity in web application development and deployment, it also came with significant limitations. For instance, scaling individual components became challenging, as the entire system had to be scaled together. Making changes or updates to the frontend also became a complex and risky endeavor, as even minor modifications could have unintended consequences across the entire application.
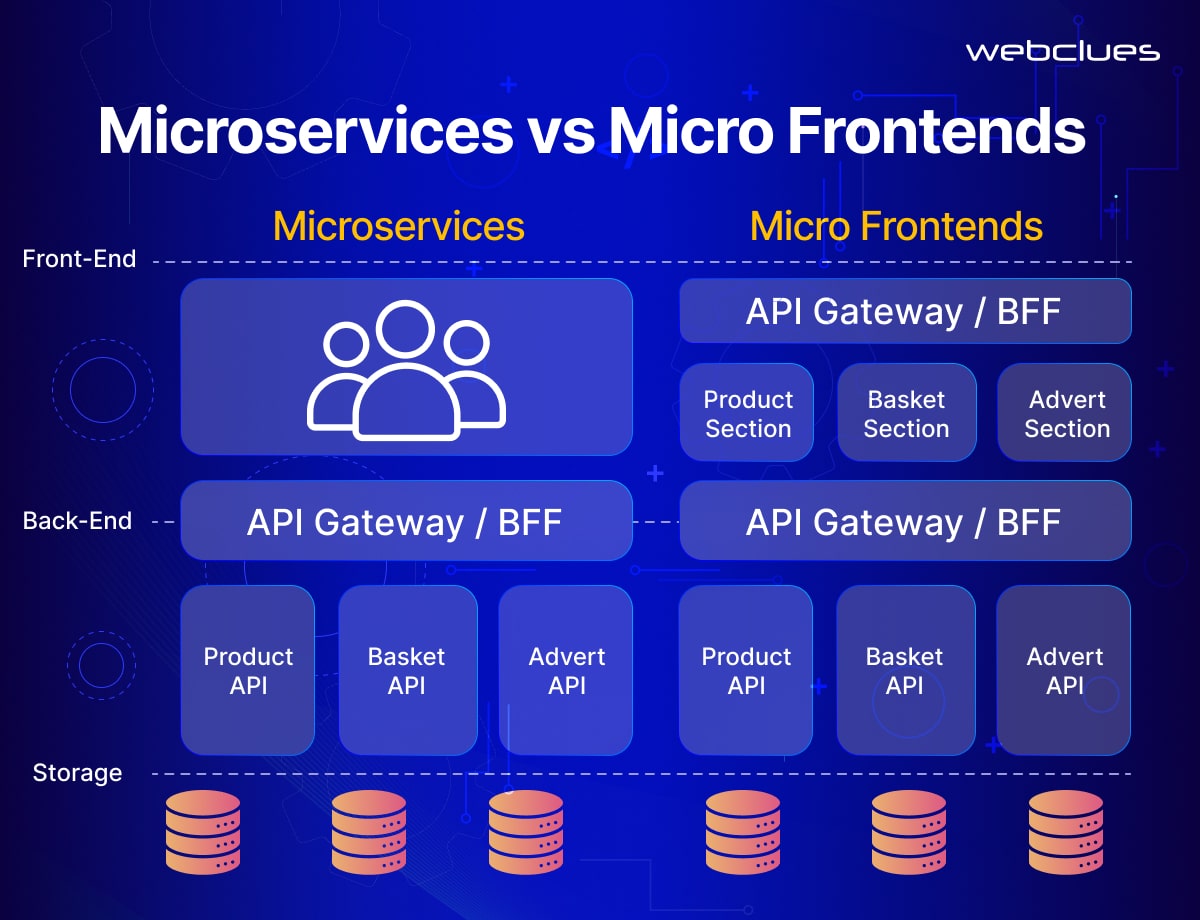
Rise of Microservices
The limitations of monolithic architectures became increasingly apparent as web development matured. In response, the industry saw the advent of the microservices. By breaking down the backend into smaller, independent services, microservices architecture offered greater scalability, flexibility, and agility in backend development.
This shift in backend architecture had a substantial impact on frontend development as well. Developers began to recognize the need for a more modular and scalable approach to the frontend, mirroring the benefits seen in the backend.
Introduction of Microfrontends
The concept of microfrontends emerged as a natural evolution of the microservices approach, addressing the limitations of monolithic frontend architectures. Microfrontends involve decomposing the frontend into smaller, independent components, each with its own codebase and deployment lifecycle. This modular approach allows development teams to work autonomously, scale individual features independently, and adopt new technologies at their own pace, without affecting the entire application.
By adopting the principles of microfrontends, web development companies can tap into a new level of scalability, maintainability, and agility in their web application development. This allows teams to build and deploy features more efficiently, respond to changing user requirements more quickly, and ultimately deliver a better user experience.
Core Concepts of Microfrontends
Microfrontends function based on a set of core principles that facilitate a more efficient and scalable approach to frontend development.
Decomposition
Decomposition is at the core of the microfrontend approach. Instead of building the entire frontend as a monolithic entity, microfrontends advocate breaking down the user interface into smaller, more manageable pieces. These pieces, known as microfrontends, are typically organized around specific business capabilities or features.
By decomposing the frontend, development teams can focus on building and maintaining individual components independently, without being constrained by the complexity of the entire application.
Independent Deployment
One of the key advantages of microfrontends is the ability to develop, test, and deploy each component independently. In a monolithic architecture, making changes to the frontend often requires rebuilding and redeploying the entire application, which can be time-consuming and risky.
With microfrontends, however, individual components can be updated and deployed without affecting the rest of the system. This independent deployment model allows for faster iteration, quicker bug fixes, and more efficient use of development resources. Teams can experiment with new features, test different technologies, and roll out updates without disrupting the overall user experience.
Technology Agnosticism
Microfrontends work by the concept of technology agnosticism, allowing development teams to choose the most appropriate technologies for each component. In a monolithic frontend, the entire codebase is typically written in a single language or framework, which can limit flexibility and innovation.
With microfrontends, teams can utilize different technologies, frameworks, and libraries for different components based on their specific needs and preferences. This flexibility allows teams to experiment with new tools, adopt emerging technologies, and tap into the strengths of various frameworks to deliver optimal solutions.
Team Autonomy
By breaking down the front end into smaller, independent components, microfrontends promote team autonomy and faster development cycles. Cross-functional teams can work on specific microfrontends without being dependent on or constrained by other teams.
This autonomy allows web application developers to make decisions, experiment with ideas, and deliver features more quickly. It also cultivates a culture of ownership and accountability, as teams are responsible for the entire lifecycle of their assigned microfrontends.
Designing Microfrontend Architectures
Designing effective microfrontend architectures involves defining the structure and communication mechanisms between the individual microfrontends that make up the application.
Architecture Patterns
When implementing a microfrontend architecture, there are a few common patterns to consider.
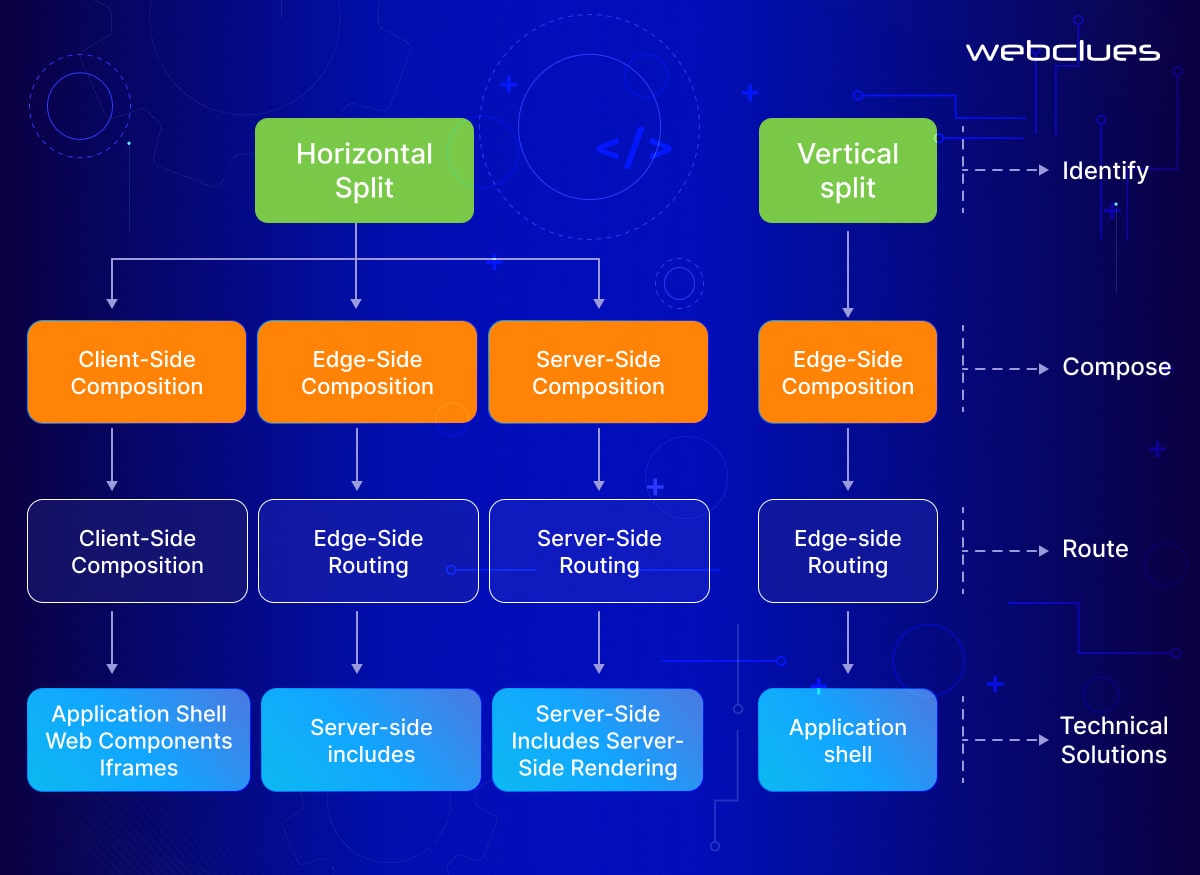
- Vertical Split: In this approach, the frontend is divided based on business domains or features. Each microfrontend corresponds to a specific business capability, such as a shopping cart, a user profile, or a product catalog. This allows teams to work autonomously on their respective domains without affecting the rest of the application.
- Horizontal Split: An alternative pattern is to split the frontend horizontally, based on technical layers or concerns. For example, you might have separate microfrontends for the header, the main content area, and the footer. This can be useful when different teams specialize in different parts of the user interface.
- Hybrid Approach: Many organizations opt for a hybrid approach, combining both vertical and horizontal splits. This allows for a balance between domain-specific autonomy and the reuse of common UI components across the application.

The choice of architecture pattern depends on the specific needs of the application and the desired level of granularity.
Communication Between Microfrontends
Effective communication between microfrontends is crucial for maintaining a cohesive user experience.
- Custom Events: Microfrontends can communicate by emitting and listening to custom events, which can be used to share data or trigger actions across the application.
- Shared State Management: Utilizing a centralized state management solution, such as a state management library or a dedicated state management microfrontend, can help coordinate shared state and data between microfrontends.
- Messaging Patterns: Asynchronous messaging patterns, like the publish-subscribe model, can be used to decouple microfrontends and enable event-driven communication.
Routing & Navigation
Managing user navigation across multiple microfrontends is another key consideration.
- Centralized Routing: Maintaining a single, centralized routing system that coordinates navigation between microfrontends, leading to a smoother user experience.
- Decentralized Routing: Allowing each microfrontend to manage its own routing, with the main application (or "shell") responsible for rendering the appropriate microfrontend based on the current URL.
- Hybrid Routing: A combination of centralized and decentralized routing, where some navigation is handled centrally, while others are managed independently by each microfrontend.
Shared Dependencies and Assets
To promote code reuse and maintain consistency, it's important to have a strategy for sharing common dependencies and assets across microfrontends.
- Shared Libraries: Developing and maintaining a set of shared libraries, components, and utilities that can be consumed by multiple microfrontends.
- Asset Hosting: Centralizing the hosting and distribution of shared assets, such as images, fonts, and CSS files, to maintain consistency and efficient delivery.
- Dependency Management: Carefully managing the versioning and compatibility of shared dependencies to avoid conflicts and facilitate smooth integration between microfrontends.
Implementation Strategies
Frameworks and Libraries
When implementing a microfrontend architecture, there are several popular frameworks and libraries to consider.
- Single-SPA: Single-SPA, a popular JavaScript library, is a framework for building microfrontends that allows you to use multiple frameworks (React, Angular, Vue, etc.) within a single application. It provides a router and lifecycle management for each microfrontend.
- Webpack Module Federation: Webpack 5 introduced Module Federation, which allows microfrontends to be developed and deployed independently while still being composed together at runtime. It allows for dynamic loading of modules and shared dependencies.
- Qiankun: Qiankun is a drop-in solution for implementing microfrontends based on single-spa. It provides a simple and complete solution for building microfrontend applications.
- Piral: Piral is a framework for building modular web applications and portals using microfrontends. It introduces the concept of "Pilets" which are self-contained microfrontend modules.
Integration Techniques
There are several techniques for integrating microfrontends.
- Iframes: This traditional method involves embedding microfrontends as iframes within the container application. While offering isolation, iframes can introduce performance overhead and limitations on communication between microfrontends.
- Web Components: This web standard allows the creation of reusable UI components that can be integrated across different web applications. Microfrontends can be built as Web Components, promoting reusability and a more user-friendly experience.
- JavaScript-based Solutions: Several libraries and frameworks offer custom event or message-based communication mechanisms for integration between microfrontends within the container application. These solutions provide greater flexibility and control compared to iframes.
Server-Side Rendering (SSR)
SSR can be beneficial in microfrontends for improved initial page load performance and SEO.
- Microfrontend-level SSR: Individual microfrontends can be configured to perform SSR on the server side, sending pre-rendered HTML to the browser for faster initial rendering.
- Container-level SSR: The container application can perform SSR, fetching and rendering the necessary microfrontends on the server before sending the complete response to the browser.
Case Studies and Real-World Examples
Numerous industry leaders have successfully adopted microfrontends to build and maintain complex web applications. For instance:
Spotify
The popular music streaming platform utilizes microfrontends to manage its intricate web player interface. Different teams own and develop microfrontends for functionalities like playlists, search, and user profiles. This allows for independent development and faster deployment cycles.
IKEA
To improve the scalability and maintainability of their e-commerce platform, IKEA transitioned to a microfrontend architecture. They divided the application into microfrontends for product catalogs, shopping carts, checkout processes, and user accounts. This modular approach helped them improve development agility and optimize maintenance efforts.
Zalando
The European fashion e-commerce platform Zalando has adopted microfrontends to manage the complexity of their large-scale web application. This has improved their development velocity and allowed for more autonomous teams.
Use Case Scenarios
Apart from specific company examples, microfrontends offer significant advantages in various use case scenarios
- Large and Evolving Applications: As web applications grow in features and complexity, microfrontends enable independent development and deployment, preventing monolithic codebases from becoming unwieldy.
- Distributed Development Teams: For organizations with geographically dispersed or highly specialized development teams, microfrontends facilitate autonomous work and reduce coordination overhead.
- Monolithic to Microservices Migration: When transitioning from a monolithic backend to a microservices architecture, microfrontends can help bridge the gap and provide a more modular and scalable frontend.
Performance Optimization
Maintaining high performance is a critical aspect of building scalable web applications with microfrontends. Here are some key strategies to optimize the performance of your microfrontend architecture.
Lazy Loading and Code Splitting
These techniques are essential for optimizing initial page load times. With lazy loading, microfrontends are loaded only when they are needed by the user. This reduces the initial payload size of the page, resulting in faster initial rendering.
Code splitting breaks down the code for each microfrontend into smaller chunks. These chunks can then be loaded on-demand, further reducing the initial load time and improving perceived performance.
Caching Strategies
Effective caching can notably improve the performance of microfrontends.
- Browser Caching: Utilize browser caching mechanisms to store frequently accessed microfrontend code and assets locally. This reduces the need for repeated downloads, leading to faster subsequent page loads.
- CDN Caching: Utilize Content Delivery Networks (CDNs) to host static assets like images and fonts. CDNs deliver content from geographically distributed servers, minimizing latency and improving load times for users in different locations.
Monitoring and Analytics
Proactive performance monitoring and analytics are essential for identifying potential bottlenecks and optimizing microfrontend applications.
Performance Monitoring Tools: Utilize tools that track metrics like load times, resource usage, and network requests. This allows you to pinpoint areas for improvement and measure the effectiveness of optimization efforts.
Real-User Monitoring (RUM): Integrate RUM solutions to gather performance data from real user interactions. This provides valuable insights into user experience across different devices, browsers, and network conditions.
Testing Microfrontends
Building efficient microfrontend applications necessitates a comprehensive testing strategy.
Unit Testing
The foundation of any testing strategy lies in unit testing. Unit tests focus on the individual functionality of each microfrontend in isolation. This makes sure the internal logic and behavior of each unit function as expected. Popular testing frameworks like Jest or Mocha can be used to write unit tests for microfrontend components and services.
Integration Testing
While unit testing verifies individual components, integration testing takes it a step further. Here, the focus is on maintaining proper communication and collaboration between microfrontends. This involves testing how microfrontends interact with each other, exchange data, and respond to events.
Integration testing in microfrontends can be more complex due to the distributed nature of the architecture. Here are some approaches to tackle this challenge.
Mocking: Mocking frameworks allow you to simulate the behavior of other microfrontends during testing. This allows for isolated testing of a specific microfrontend's interaction logic without requiring the actual dependent microfrontends to be fully functional.
Contract Testing: Contract testing focuses on defining and validating the expected communication protocols between microfrontends. Tools like Pact can be used to establish contracts that specify how microfrontends interact, ensuring compatibility and avoiding integration issues.
End-to-End Testing
End-to-end (E2E) testing simulates real user interactions with the entire application, comprising multiple microfrontends working together. E2E tests validate user flows and overall application functionality from a user's perspective. Tools like Cypress or Playwright can be utilized to automate E2E tests for microfrontend applications.
Security Considerations
The modular nature of microfrontends introduces new security considerations compared to monolithic applications. So it's crucial to address various security concerns to ensure the overall safety and integrity of your web application.
Cross-Origin Resource Sharing (CORS)
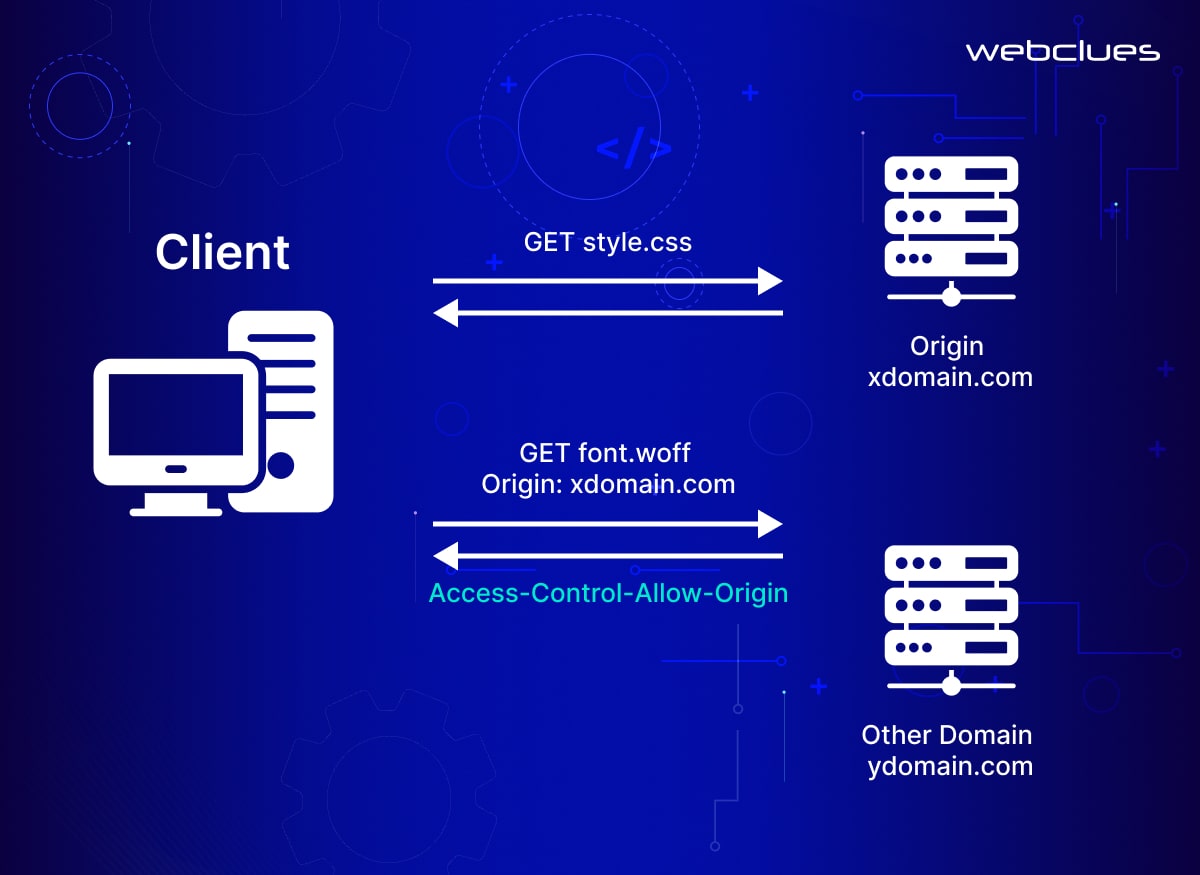
In a microfrontend setup, where different components are hosted on separate domains or subdomains, you may encounter Cross-Origin Resource Sharing (CORS) issues. CORS is a security mechanism that restricts how a web page loaded from one origin can access resources from a different origin.
To address CORS challenges, you'll need to configure the appropriate CORS policies on your server-side components to allow the necessary cross-origin requests. This may involve setting up the appropriate headers, such as `Access-Control-Allow-Origin`, `Access-Control-Allow-Methods`, and `Access-Control-Allow-Headers`.
Authentication and Authorization
Managing user authentication and authorization across multiple microfrontends requires a well-defined approach.
Centralized Authentication Service (CAS): Implement a CAS to handle user login and manage access tokens. Microfrontends can then validate tokens with the CAS to determine user identity and authorization levels.
Single Sign-On (SSO): Utilize SSO to allow users to authenticate once and access all microfrontends within the application. This improves user experience and simplifies security management.
Secure Communication
Secure communication between microfrontends is essential to prevent unauthorized access, data leaks, and other security breaches.
- HTTPS Everywhere: Enforce HTTPS for all communication between microfrontends and the server. This encrypts data in transit, preventing eavesdropping and man-in-the-middle attacks.
- API Key Management: Implement strong API key management practices. Use unique API keys for each microfrontend to access backend services and APIs, restricting unauthorized access.
Deployment and CI/CD
The modular nature of microfrontends extends to deployment practices. Unlike monolithic applications, microfrontends can benefit from streamlined CI/CD (Continuous Integration and Continuous Delivery) pipelines.
CI/CD Pipelines
CI/CD pipelines automate the software development lifecycle, integrating code changes, running automated tests, and deploying microfrontends to production. Here's what a typical CI/CD pipeline for microfrontends might involve.
- Code Commits: Upon code commits to a version control system (e.g., Git), the pipeline triggers automatically.
- Building Microfrontends: The pipeline builds each microfrontend independently, running unit and integration tests to maintain functionality.
- Deployment: Successful builds are deployed to staging or production environments, using tools like Docker containers for containerized deployments.
Versioning and Rollbacks
Effective versioning and rollback strategies are crucial for managing deployments in a microfrontend architecture.
- Versioning: Implement a clear versioning scheme for each microfrontend. This allows you to track changes, identify potential issues, and easily roll back to a previous version if necessary. Tools like semantic versioning (semver) can be used to define a standardized versioning system.
- Rollbacks: With independent deployments, rolling back a specific microfrontend becomes easier. If an issue arises after deployment, you can revert the problematic microfrontend to a previous version while keeping the rest of the application functional.
Continuous Integration Tools
Several popular CI/CD tools can automate the building, testing, and deployment processes for microfrontends.
- GitHub Actions: A built-in offering within GitHub, allowing you to define workflows for automated tasks within your repository.
- Jenkins: An open-source automation server providing an efficient platform for building and deploying CI/CD pipelines.
- CircleCI: A cloud-based CI/CD platform offering a user-friendly interface and features specifically tailored for modern development workflows.
Future Trends and Innovations
With continuous advancements in microfrontend architecture, several new frameworks, technologies, and best practices coming up to further elevate their capabilities.
Next-Generation Frameworks
Vite: A fast and lightweight build tool that utilizes native ES modules for faster development and production builds, making it well-suited for microfrontend architectures.
- Snowpack: Another fast and modern build tool that focuses on providing a smooth development experience and efficient production builds for microfrontends.
- Podium: A framework that aims to simplify the development and deployment of microfrontends by providing a standardized structure and tooling.
- Frint: A reactive framework for building microfrontends that focuses on simplicity, testability, and developer experience.
AI and Microfrontends
The intersection of AI and microfrontends presents exciting opportunities for optimization and automation.
- Automated Code Splitting: AI algorithms could analyze application usage patterns and automatically optimize code splitting for each microfrontend, ensuring optimal performance.
- Self-Healing Microfrontends: AI-powered systems could monitor microfrontend health and detect potential issues proactively, facilitating self-healing mechanisms to automatically address problems.
- Intelligent Dependency Management: AI could optimize dependency management between microfrontends, minimizing conflicts and ensuring compatibility.
While these applications are still in their early stages, AI can significantly simplify the development and maintenance of complex microfrontend architectures in the future.
Developer Experience (DX)
Improving the developer experience is a key focus area in the microfrontend ecosystem.
- No-Code/Low-Code Tools: The advent of no-code and low-code platforms aims to simplify the creation and integration of microfrontends, making it accessible to a wider range of developers.
- Collaborative Development: Tools and platforms that allow for real-time collaboration and code sharing among distributed teams working on microfrontends.
- Integrated Debugging: Effective debugging solutions that provide a unified view of the entire microfrontend application, making it easier to identify and fix issues across component boundaries.
- Automated Documentation: AI-powered tools that automatically generate and maintain comprehensive documentation for microfrontend architectures, leading to better knowledge sharing and onboarding.
Wrapping It Up
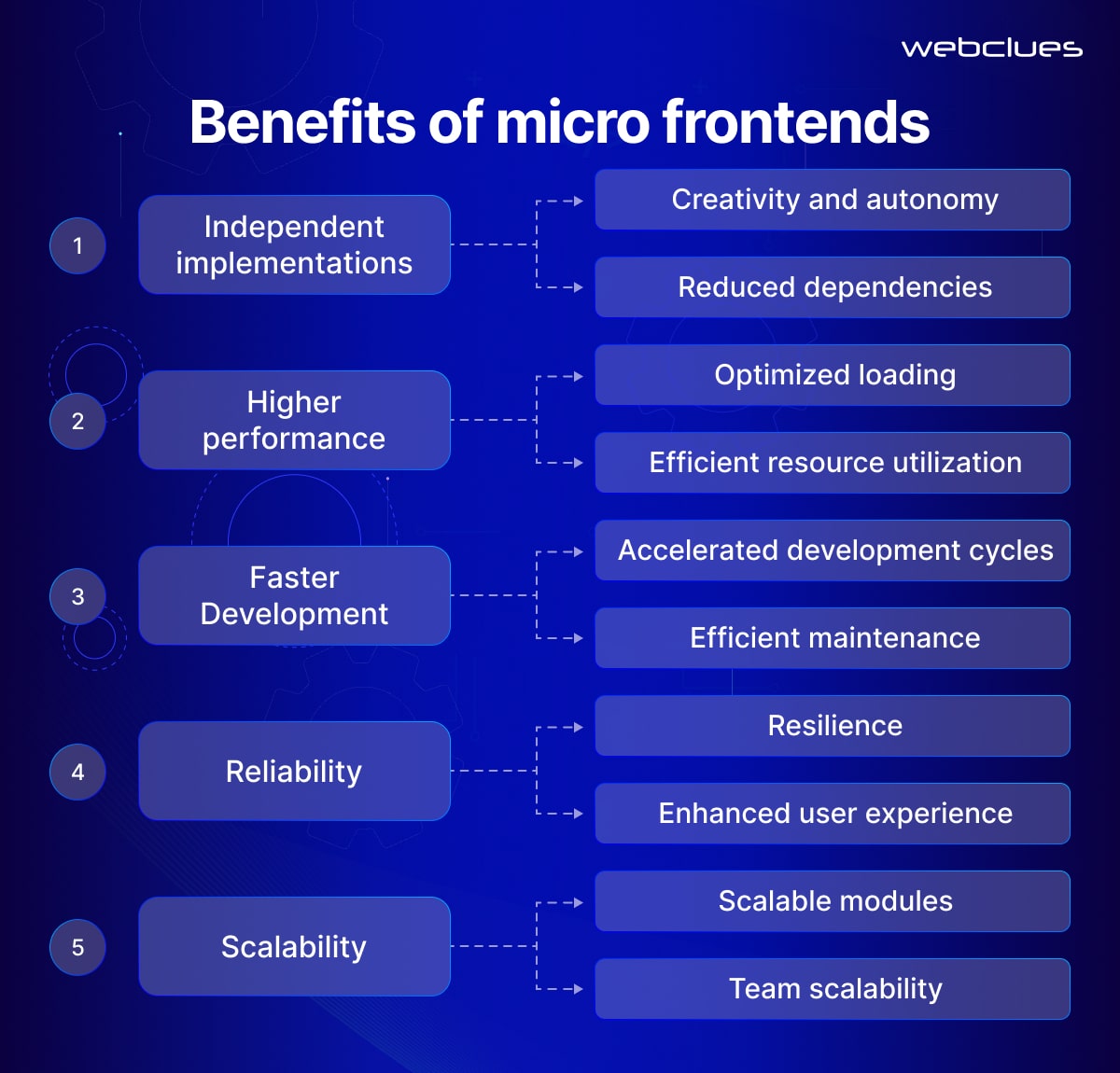
Microfrontends represent an innovative approach to building modern web applications. By breaking down the frontend into smaller, manageable units, they offer numerous advantages, including improved scalability, faster development cycles, and enhanced maintainability.
If you're considering building a complex and scalable web application, microfrontends are definitely worth exploring. They offer an efficient and future-proof architecture that can allow your development team to deliver exceptional user experiences.
WebClues Infotech offers a comprehensive suite of custom web application development services to help you design, develop, and implement microfrontend architectures. Our team of experienced engineers can guide you through every step of the process, from initial planning to ongoing maintenance and optimization. Contact us today for a free consultation!
Build Your Agile Team
Hire Skilled Developer From Us
Utilize microfrontends to build lightning-fast, scalable web apps with WebClues
Micro frontends are the key to building future-proof web apps. WebClues can help you leverage this powerful architecture to create lightning-fast and endlessly scalable applications.
Get a QuoteOur Recent Blogs
Sharing knowledge helps us grow, stay motivated and stay on-track with frontier technological and design concepts. Developers and business innovators, customers and employees - our events are all about you.
Contact
Information
India
Ahmedabad
1007-1010, Signature-1,
S.G.Highway, Makarba,
Ahmedabad, Gujarat - 380051
Rajkot
1308 - The Spire, 150 Feet Ring Rd,
Manharpura 1, Madhapar,
Rajkot, Gujarat - 360007
UAE
Dubai
Dubai Silicon Oasis, DDP,
Building A1, Dubai, UAE
USA
Atlanta
6851 Roswell Rd 2nd Floor,
Atlanta, GA, USA 30328
New Jersey
513 Baldwin Ave, Jersey City,
NJ 07306, USA
California
4701 Patrick Henry Dr. Building
26 Santa Clara, California 95054
Australia
Queensland
120 Highgate Street,
Coopers Plains,
Brisbane, Queensland 4108
UK
London
85 Great Portland Street, First
Floor, London, W1W 7LT
Canada
Burlington
5096 South Service Rd,
ON Burlington, L7l 4X4
Let’s Transform Your Idea into
Reality. Get in Touch