Top Mobile Application Development Frameworks: Benefits and Challenges in 2023

A mobile app development framework is a software platform that provides a set of tools, libraries, and APIs to help developers build and maintain mobile applications for different platforms such as iOS and Android. These frameworks offer a comprehensive solution that streamlines the development process and enables developers to build high-quality mobile apps with less effort.
The mobile app development industry is a fast-paced and dynamic space with new technologies and frameworks emerging all the time. However, four frameworks have proven their worth and remain popular among mobile app developers in 2023 - React Native, Flutter, Xamarin, and Ionic. In this blog, we will explore these frameworks in-depth, comparing their features, benefits, and potential challenges to help you make an informed decision for your mobile app development project.
Top Mobile Application Development Frameworks
React Native:
React Native was initially released by Facebook in 2015 as an open-source framework for building mobile apps for iOS and Android. React Native uses JavaScript and React, a JavaScript library for building user interfaces, to build mobile apps. This allows developers to leverage their existing web development skills and build high-quality, cross-platform apps that perform well on both iOS and Android.
Features of React Native:
- Cross-platform compatibility: React Native enables developers to build mobile applications for both iOS and Android using a single codebase.
- Faster development: React Native allows for faster and more efficient development, as it eliminates the need to write separate codes for different platforms.
- Easy to learn: React Native is based on JavaScript, making it relatively easy to learn compared to other mobile development languages.
- Open source: React Native is an open-source platform that allows developers to collaborate and share code.
Benefits of React Native:
- Cost-effective: By utilizing a single codebase, React Native reduces development time and cost, as well as reduces the need for additional resources.
- Time-saving: React Native’s cross-platform compatibility eliminates the need to rewrite code for different platforms, thereby saving valuable development time.
- Scalable: With React Native, developers can quickly and easily add features and scale their applications as necessary.

Challenges of React Native:
- Limitations: React Native has some limitations due to its JavaScript-based architecture, such as a lack of support for some native features.
- Learning curve: While React Native is relatively easy to learn, developers may still require a significant amount of time to become proficient in the language.
- Security: Security is a major concern when using React Native, as the platform is not yet fully compatible with all security protocols.
Flutter:
Flutter is an open-source UI toolkit developed by Google and released in 2017. It is used to build high-performance, beautiful, and responsive mobile apps for iOS and Android. Flutter uses Dart, a fast and efficient programming language, as its development language. This allows for fast and smooth app development, as well as hot reload, which enables developers to see the changes they make to the code in real-time. Additionally, Flutter's unique architecture and widget-based approach make it easy to build custom and highly interactive UIs.
Features of Flutter:
- Hot Reload – This feature allows developers to instantly view the changes they have made to the code on both iOS and Android emulators.
- Widgets – Flutter provides developers with a wide range of customizable and extensible widgets for building user interfaces.
- Platform-specific code – Flutter allows developers to quickly and easily write code that runs across multiple platforms with minimal effort.
- High performance – Flutter provides developers with the ability to create high-performance apps using a single codebase.
Benefits of Flutter:
- Faster development – Flutter allows developers to quickly and easily create user interfaces and apps without having to write extensive platform-specific code.
- Cost-efficiency – Flutter allows developers to create apps for multiple platforms at a much lower cost than developing native apps.
- Easy testing – Flutter provides a powerful testing framework that makes it easy to automate and verify app functionality.

Challenges of Flutter:
- Limited library – Flutter’s library is still relatively limited, which can make it difficult for developers to find the components they need to build complex apps.
- Lack of support from third-party tools – Flutter does not yet have full support from popular third-party tools, such as IDEs and debugging tools.
- Relatively new technology – Flutter is a relatively new technology, which means that developers may not be as familiar with it as they are with other platforms.
Xamarin:
Xamarin is a cross-platform mobile app development framework that was first released in 2011 by Xamarin Inc. and later acquired by Microsoft. Xamarin uses C# and the .NET framework to build native apps for iOS, Android, and Windows. This allows developers to write code once and share it across multiple platforms, reducing the time and effort required to build apps for multiple platforms.
Features of Xamarin:
- Cross-Platform Development: Xamarin provides a single language, C#, and a single codebase to develop apps for Android, iOS, and Windows platforms.
- Native Performance: Xamarin apps provide native performance, look and feel, and user experience.
- APIs and UI Controls: Xamarin offers access to platform-specific APIs and UI controls to create native user experiences.
- Easy to Maintain: Code sharing allows developers to maintain and update code in one place, saving time and effort.
Benefits of Xamarin:
- Cost Savings: Xamarin can reduce development costs since developers only have to maintain one codebase for multiple platforms.
- Time Savings: Xamarin allows developers to quickly deploy apps to multiple platforms.
- High Performance: Xamarin apps offer native performance, look and feel, and user experience.

Challenges of Xamarin:
- Resource Intensive: Xamarin requires developers with a deep understanding of the platform, making it more resource intensive than other cross-platform development frameworks.
- Limited Access to APIs: Xamarin does not offer access to all platform-specific APIs.
- Complex Debugging: Debugging Xamarin apps can be complex due to platform-specific bugs and differences in the codebase.
Ionic:
Ionic is an open-source framework for building cross-platform mobile apps that was first released in 2013. It is built on Angular, a popular JavaScript framework, and Apache Cordova, a platform for building native mobile apps using HTML, CSS, and JavaScript. Ionic provides a rich library of UI components and tools for building highly interactive and visually appealing mobile apps. Additionally, Ionic offers a cloud-based service for app testing, building, and deployment, making it easier for developers to manage their projects from start to finish.
Features of Ionic:
- Cross-platform development: Ionic supports a wide range of operating systems, including iOS, Android, Windows, and web-based platforms.
- Easy integration with other frameworks: Ionic is designed to be integrated with popular frameworks such as Angular, Cordova, and React.
- Reusable components: Ionic provides a library of components that can be used across multiple devices and platforms.
Benefits of Ionic:
- Cost-effective: Ionic is an open-source platform that offers developers cost-effective options to create apps without sacrificing quality.
- Scalable: Ionic allows developers to scale their apps with ease and create native-like experiences across multiple device platforms.
- Quick development: Ionic offers a fast development cycle, allowing developers to quickly create apps and updates.

Challenges of Ionic:
- Limited access to native features: Ionic does not allow for full access to native features, such as the camera or microphone, making it difficult to create a fully native experience.
- Limited support for hardware components: Ionic does not have full support for certain hardware components, such as Bluetooth or NFC, so developers may need to find alternative solutions.
- Lack of flexibility: Ionic does not offer much flexibility to customize the look and feel of an app, which can limit the user experience.

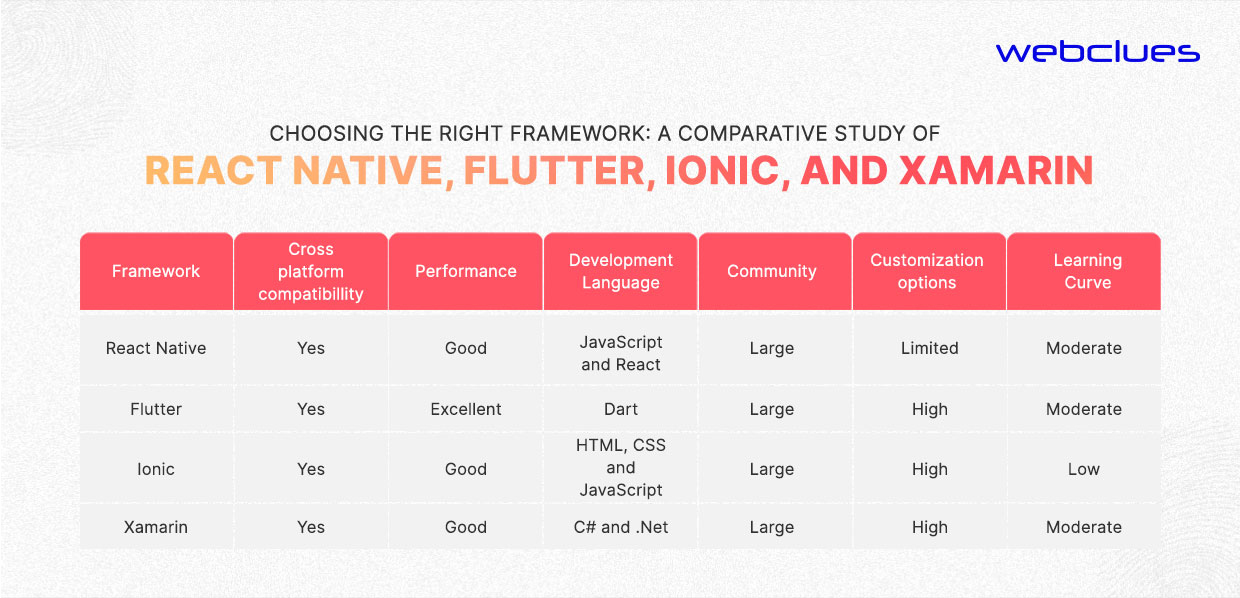
A Guide to Choosing the Right Mobile App Development Framework
Choosing the right mobile application development framework can be a complex task, as each framework has its own strengths and weaknesses. To choose the best-suited framework for your requirement, you should consider the following factors:
- Cross-platform compatibility: If you need to build apps for both iOS and Android, you should choose a framework that supports cross-
platform compatibility. - Performance: The framework's performance is an important factor to consider, as it can impact the user experience. Choose a framework that offers good performance.
- Development language: Consider the language you or your team is most familiar with, as well as the resources and community available for that language.
- Customization options: If you need more customization options for your app, choose a framework that offers more flexibility in terms of customization.
- Learning curve: Consider the difficulty of learning the framework and whether it is feasible for your team.
Project requirements: Consider the specific requirements and features of your project and choose a framework that can best meet those needs.
Wrapping up
The mobile app development landscape is constantly evolving with new frameworks and technologies emerging. The four frameworks highlighted in this blog, React Native, Flutter, Xamarin, and Ionic, each has its own strengths and benefits.
If you're considering building a mobile app, it's important to carefully consider your specific needs and choose the framework that's best suited for your project. If the technical aspects seem complex and multifaceted, it may be wise to consider working with a professional mobile app development company like WebClues. We have the expertise and experience to bring your app vision to life. Contact us today to schedule a consultation with our experienced mobile app development team.
Build Your Agile Team
Hire Skilled Developer From Us
undefined
undefined
undefinedOur Recent Blogs
Sharing knowledge helps us grow, stay motivated and stay on-track with frontier technological and design concepts. Developers and business innovators, customers and employees - our events are all about you.
Contact
Information
India
Ahmedabad
1007-1010, Signature-1,
S.G.Highway, Makarba,
Ahmedabad, Gujarat - 380051
Rajkot
1308 - The Spire, 150 Feet Ring Rd,
Manharpura 1, Madhapar,
Rajkot, Gujarat - 360007
UAE
Dubai
Dubai Silicon Oasis, DDP,
Building A1, Dubai, UAE
USA
Atlanta
6851 Roswell Rd 2nd Floor,
Atlanta, GA, USA 30328
New Jersey
513 Baldwin Ave, Jersey City,
NJ 07306, USA
California
4701 Patrick Henry Dr. Building
26 Santa Clara, California 95054
Australia
Queensland
120 Highgate Street,
Coopers Plains,
Brisbane, Queensland 4108
UK
London
85 Great Portland Street, First
Floor, London, W1W 7LT
Canada
Burlington
5096 South Service Rd,
ON Burlington, L7l 4X4
Let’s Transform Your Idea into
Reality. Get in Touch