Why Is My Shopify Store So Slow? Performance Optimization Techniques

A slow Shopify store isn't just frustrating—it directly affects sales. Studies show that 40% of visitors leave a website if it takes longer than 3 seconds to load. On top of that, Google ranks faster websites higher, meaning a sluggish store could cost you both traffic and conversions.
Speed matters because customers expect a smooth shopping experience. Whether they’re browsing products, adding items to the cart, or checking out, every second of delay increases the chance of them leaving without making a purchase. If your Shopify store loads slowly, you’re not just losing sales—you’re sending potential buyers straight to your competitors.

This blog will walk you through why Shopify stores slow down, how to diagnose the problem, and practical ways to fix it. Whether it’s unoptimized images, bloated themes, or too many apps, we’ll cover how to get your store running faster.
Suppose you want expert help to speed up your Shopify store without breaking anything. In that case, WebClues Infotech offers Shopify performance optimization services—from cleaning up code to fine-tuning store speed for better conversions. Let’s dive in.
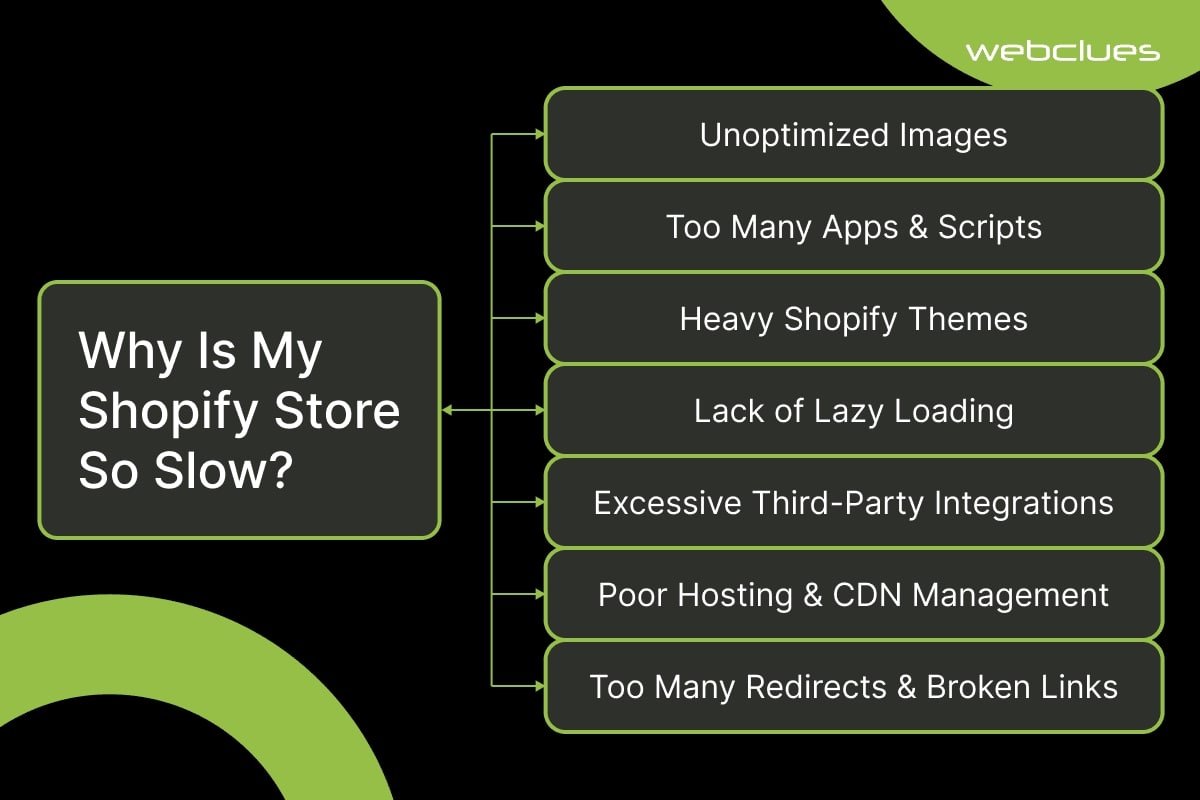
Why Is My Shopify Store So Slow?

If your Shopify store feels sluggish, you’re not alone. A slow-loading site frustrates customers, hurts search rankings, and reduces conversions. But what’s actually causing the slowdown? Here are some of the most common reasons.
Unoptimized Images
Large, high-resolution images can take forever to load, especially if they’re not compressed properly. Shopify stores with unoptimized images often experience longer loading times because the browser has to process bigger files. Converting images to WebP format and using compression tools can help.
Too Many Apps & Scripts
Adding too many Shopify apps might seem like a good idea, but every app adds extra code that runs in the background. Some apps keep running even if you’re not actively using them, slowing down your store. The same goes for third-party JavaScript files—things like tracking pixels, chat widgets, and analytics tools all add extra load time.
Heavy Shopify Themes
A theme with too much built-in functionality, excessive animations, or bloated code can cause slow rendering times. Some Shopify themes aren’t optimized for speed and come with unnecessary features that increase page load time. Choosing a lighter theme or optimizing your current one can make a big difference.
Lack of Lazy Loading
If your store loads all images and videos at once, it puts a heavy strain on the browser. Lazy loading allows content to load only when it’s needed, speeding up initial page load times. Without it, customers might experience lag before they even start shopping.
Excessive Third-Party Integrations
If your store relies on too many third-party tools—like live chat, social media widgets, and heatmaps—they can slow things down. Each external service makes additional server requests, increasing load time.
Poor Hosting & CDN Management
Shopify has a built-in content delivery network (CDN), but some stores may still experience delays if assets aren’t properly cached or optimized. For high-traffic stores, custom CDN settings and better hosting configurations can help speed things up.
Too Many Redirects & Broken Links
Redirects are useful, but having too many slows down site navigation. Every redirect creates an extra request that needs to be processed. The same goes for broken links—each one leads to unnecessary delays and a poor user experience.
Fixing these issues can drastically improve your Shopify store's speed, but diagnosing the exact problem takes time. If you want an expert Shopify speed audit, WebClues Infotech offers in-depth performance optimization to make your store faster and more reliable.
Want a faster Shopify store? Get a free consultation with WebClues Infotech.
How to Diagnose a Slow Shopify Store
Before making any changes, it's important to figure out what’s slowing down your Shopify store. Performance issues can come from many sources—large images, unnecessary apps, slow themes, or external scripts. Instead of guessing, use performance testing tools to get clear insights into what needs fixing.
Here are some reliable tools to measure your Shopify store’s speed.
Google PageSpeed Insights
This free tool from Google analyzes your store’s speed on both desktop and mobile. It gives you a score out of 100 and provides a breakdown of issues like render-blocking scripts, unoptimized images, and slow server response times.
How to use it: Enter your store’s URL at PageSpeed Insights and check the performance report.
GTmetrix
GTmetrix gives a more detailed waterfall analysis, showing exactly how long each element takes to load. If your Shopify store has too many third-party scripts, excessive redirects, or render-blocking resources, GTmetrix will highlight them.
How to use it: Go to GTmetrix, enter your Shopify store’s URL, and check your page speed report.
Shopify Theme Analyzer
Not all Shopify themes are optimized for speed. The Shopify Theme Analyzer checks if your current theme has excessive scripts, unused CSS, or inefficient Liquid code. If your theme is bloated, you might need a lighter, faster alternative.
How to use it: Shopify provides built-in tools to check your theme’s performance in the admin panel. Go to Online Store → Themes → Edit Code to review your theme’s structure.
WebClues Infotech’s Shopify Speed Audit
If diagnosing speed issues sounds too technical, WebClues Infotech offers a Shopify Speed Audit to analyze your store’s load times, theme efficiency, and overall performance. The audit helps pinpoint what’s causing the slowdown and provides practical fixes to get your store running faster.
Technical Performance Optimization Techniques for Shopify
Once you've diagnosed what's slowing down your Shopify store, the next step is to fix it. Below are some practical ways to improve your store’s speed, from optimizing images to reducing app clutter and improving theme performance.
Optimize Images for Faster Load Times
Large images can slow down your store significantly, especially if they aren’t compressed properly. Here’s how to fix that:
- Convert images to WebP format – WebP images load faster than JPEGs and PNGs while keeping quality high.
- Use lazy loading – Instead of loading all images at once, lazy loading ensures they load only when needed.
- Compress images – Shopify apps like TinyPNG or Image Optimizer can reduce file sizes without losing quality.
Reduce Shopify App & Script Load
Every extra app adds extra code to your store, making it slower. Here’s how to cut the clutter:
- Uninstall unnecessary apps – If you don’t use an app regularly, remove it. Even disabled apps can leave behind extra code.
- Use async & defer loading for JavaScript files – This helps prevent scripts from blocking page rendering.
- Optimize Google Tag Manager (GTM) – Too many tracking scripts can slow down load times. Keep only the essentials.
Shopify Theme & Liquid Code Optimization
Some Shopify themes come with bloated code that slows down performance. Fix this by:
- Minimizing heavy CSS & JavaScript files – Remove unused code and scripts.
- Optimizing Liquid code – Reduce loops, excessive requests, and unnecessary template files.
- Choosing a lightweight Shopify theme – A fast, well-coded theme makes a big difference. If you need a custom-built Shopify theme optimized for speed, WebClues Infotech can help.
Improve Shopify’s Core Web Vitals
Core Web Vitals impact both SEO and user experience. Improving them makes your store load faster and rank higher in search results.
- Reduce Time to First Byte (TTFB) – A slow server response time can delay the loading of your entire store.
- Enable lazy loading & critical CSS – Load only what's necessary first, and delay the rest.
- Avoid render-blocking JavaScript – Minimize scripts that prevent pages from displaying quickly.
Use Shopify’s CDN & Hosting Features
Shopify automatically uses a content delivery network (CDN), but there are additional steps you can take.
- Enable Shopify’s built-in CDN – This speeds up page delivery for global visitors.
- Use an additional CDN like Cloudflare – This helps with caching and security, reducing load times even further.
Reduce Redirects & Fix Broken Links
Too many redirects increase loading times and create unnecessary server requests.
- Limit 301 redirects – Keep only essential ones to avoid delays.
- Fix broken links – Broken pages slow down site performance and hurt SEO.
- Use a clean, Shopify-friendly URL structure – Avoid excessive redirects and outdated links.
By following these technical optimizations, you can make your Shopify store faster, more responsive, and better for conversions. If you’d rather have an expert handle the heavy lifting, WebClues Infotech specializes in Shopify speed optimization and performance fixes.
How WebClues Infotech Helps Optimize Your Shopify Store

Fixing a slow Shopify store takes more than just quick tweaks. It requires careful optimization of themes, apps, scripts, and server performance. If you want expert-driven solutions without spending hours troubleshooting, WebClues Infotech can help.
Custom Shopify Theme Development
A bloated theme can slow your store down. We build lightweight, fast Shopify themes that focus on clean code, minimal scripts, and optimized loading times. If you need a custom theme that’s both visually appealing and built for speed, we’ve got you covered.
Shopify App Development & Integration
Too many apps can hurt performance, but removing them isn’t always an option. We develop custom Shopify apps that offer the features you need without unnecessary code. We also optimize third-party app integrations to reduce script bloat.
Advanced Shopify Speed Optimization Services
We go beyond basic fixes to optimize everything that affects store speed:
- Implement lazy loading for images and videos.
- Optimize Liquid code to remove loops and redundant requests.
- Minify CSS and JavaScript files for faster page rendering.
- Reduce server response times for better Time to First Byte (TTFB).
Ongoing Shopify Maintenance & Performance Audits
Shopify performance isn’t a one-time fix—it needs regular monitoring. We provide ongoing maintenance and performance audits to keep your store running fast, even as you update products, add apps, or make design changes.
To build a faster, high-performing Shopify store, contact WebClues Today!
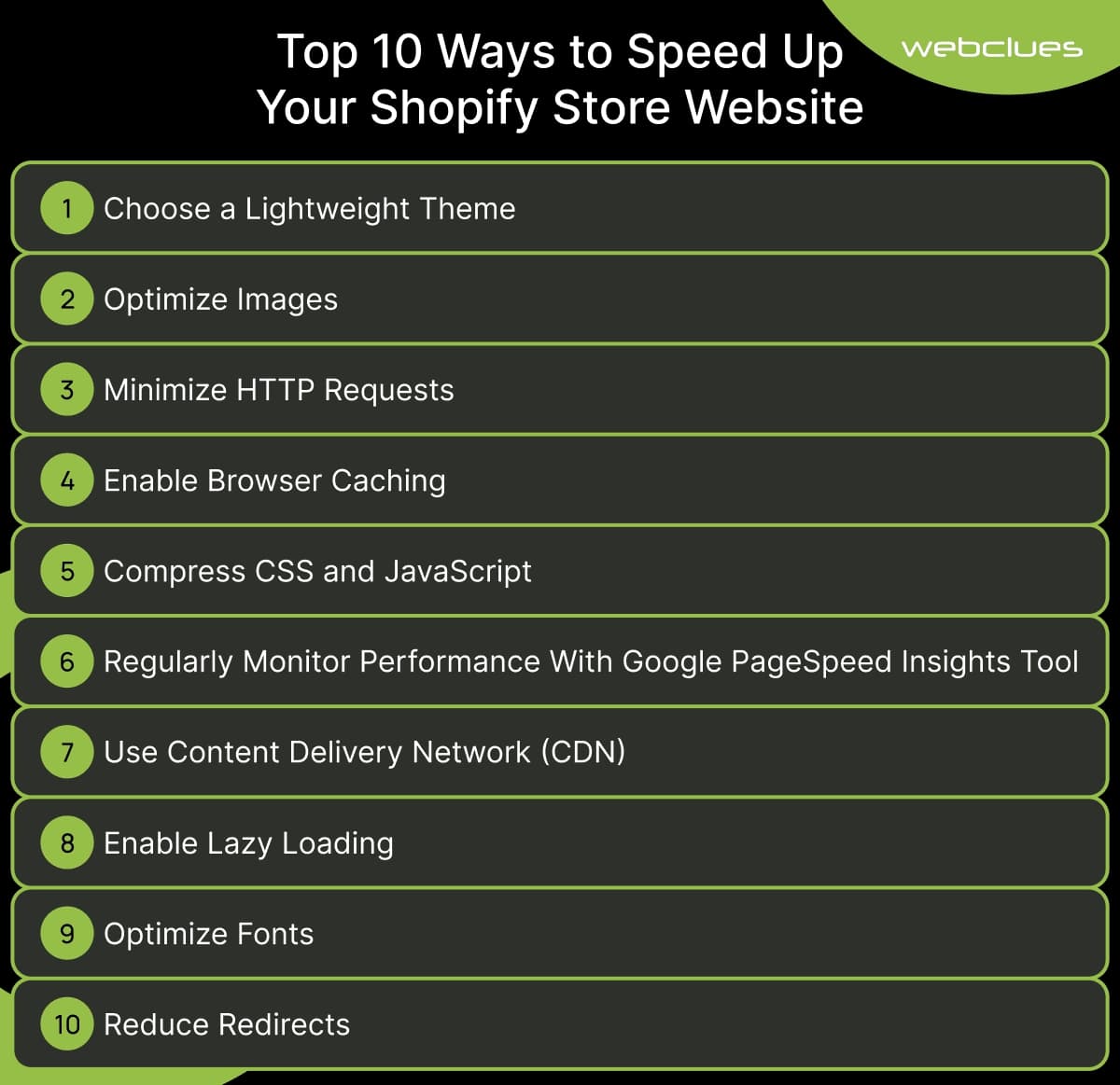
Shopify Speed Optimization Checklist
If you're looking to speed up your Shopify store, here's a quick checklist to help you fix performance issues and keep things running smoothly. These simple steps can reduce load times, improve customer experience, and boost conversions.
Quick Wins to Improve Shopify Performance:
- Compress & optimize all images – Use WebP format to keep images high-quality but lightweight.
- Reduce app clutter & unnecessary third-party scripts – Remove apps you no longer use, and cut down on extra tracking codes.
- Choose a lightweight Shopify theme – Heavy themes slow things down. Stick to simple, well-coded themes.
- Minify JavaScript & CSS files – Remove unnecessary spaces, characters, and redundant code for faster loading.
- Use lazy loading for images & videos – Only load media when it’s needed instead of all at once.
- Reduce redirects & fix broken links – Too many redirects slow down page load times and hurt SEO.
- Use Shopify’s built-in CDN – Shopify’s content delivery network (CDN) helps serve pages faster to customers worldwide.
- Monitor performance regularly – Use GTmetrix, Google PageSpeed Insights, and Shopify’s built-in tools to keep an eye on speed.
Making these small adjustments can make a big difference in how fast your Shopify store loads. If you’d rather have a Shopify performance expert handle everything for you, WebClues Infotech can help.
Final Takeaway
A slow Shopify store drives customers away and hurts conversions, but the good news is that fixing it doesn’t have to be complicated. By optimizing images, removing unnecessary apps, improving theme performance, and using Shopify’s built-in CDN, you can significantly improve loading times.
If you prefer a DIY approach, start with the Shopify speed optimization checklist and monitor your store’s performance regularly. But if you want to save time and get expert help, WebClues Infotech specializes in Shopify performance optimization—from theme development to in-depth speed audits.
Want a lightning-fast Shopify store? WebClues Infotech specializes in Shopify performance optimization. Get a free consultation today!
Build Your Agile Team
Hire Skilled Developer From Us
Speed up your Shopify store & boost conversions with expert solutions from WebClues
WebClues specializes in Shopify performance optimization, from image compression to advanced Liquid code fixes. Get a Shopify speed audit and make your store load faster in no time.
Book Free ConsultationOur Recent Blogs
Sharing knowledge helps us grow, stay motivated and stay on-track with frontier technological and design concepts. Developers and business innovators, customers and employees - our events are all about you.
Contact Information
Let’s Transform Your Idea into Reality - Get in Touch
India
Ahmedabad
1007-1010, Signature-1,
S.G.Highway, Makarba,
Ahmedabad, Gujarat - 380051
Rajkot
1308 - The Spire, 150 Feet Ring Rd,
Manharpura 1, Madhapar, Rajkot, Gujarat - 360007
UAE
Dubai
Dubai Silicon Oasis, DDP,
Building A1, Dubai, UAE
USA
Delaware
8 The Green, Dover DE, 19901, USA
New Jersey
513 Baldwin Ave, Jersey City,
NJ 07306, USA
California
4701 Patrick Henry Dr. Building
26 Santa Clara, California 95054
Australia
Queensland
120 Highgate Street, Coopers Plains, Brisbane, Queensland 4108
UK
London
85 Great Portland Street, First
Floor, London, W1W 7LT
Canada
Burlington
5096 South Service Rd,
ON Burlington, L7l 4X4